Do you ever desire a way to mark completed tasks and outdated information visually or even show emphasis in your Flutter app? It’s simple! Just use the strikethrough effect. It is a simple but very effective text decoration that helps make messages clearer at a glance.
This post discusses the steps to create strikethrough text in Flutter. But, before that, let’s start with the basics.
Let’s get started!
What is strikethrough text in Flutter?

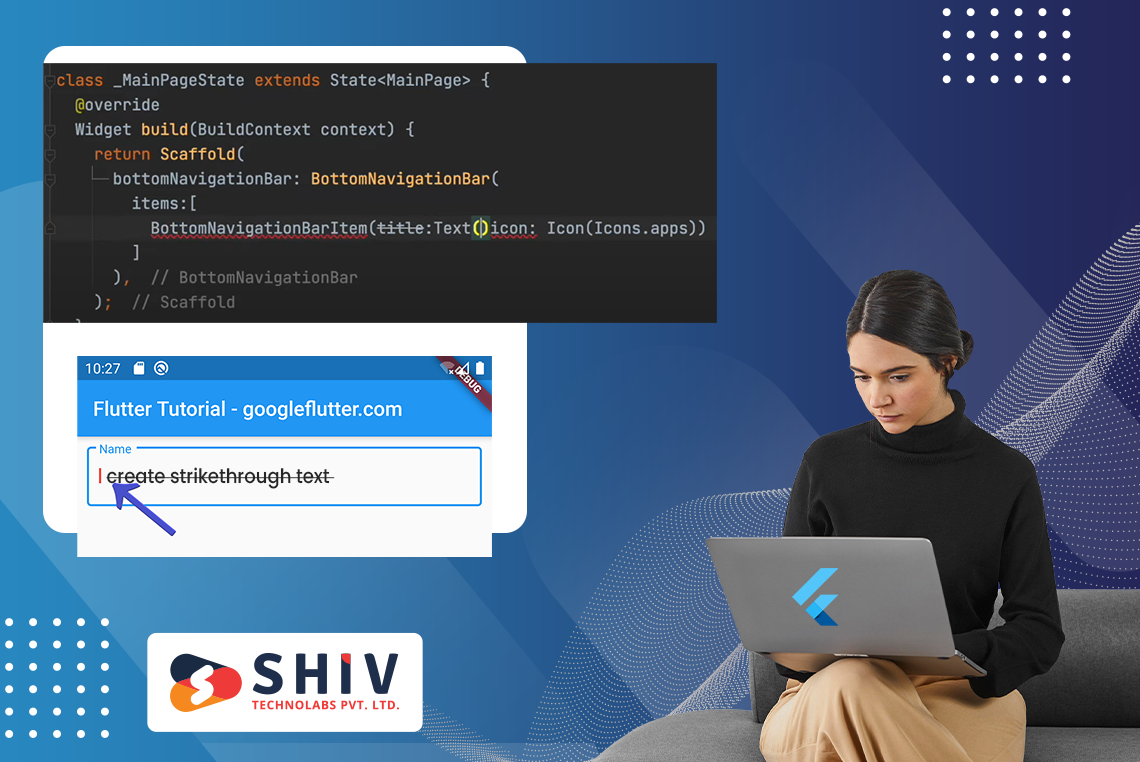
Flutter strikethrough effect is a kind of appearance made on text. It’s an effect whereby a straight line runs horizontal through the middle of characters, commonly indicating that the text has been deleted or is no longer relevant. This style of displaying changes, updates, and the deleting out of items is often employed in apps so that users can be provided with some visual indications about the status and history of what they see on their screens.
Flutter has many different ways of implementing strikethrough texts. This can be done using built-in widgets Flutter provides or applying custom styling options. Developers who use properties like decoration can have strikethrough effects on Text widgets to change how the text looks and acts to suit their design pattern and application needs.
Why use strikethrough text in Flutter?

1) Visual Clarity: Starting with the struck-out words, this means that some content is not valid or relevant hence promotes more understanding and clearer views in general.
2) Status Indication: It helps users know what has been done, rendered irrelevant or deleted making it easier for them to trace modifications carried out on the system.
3) Highlighting Changes: Crossed-out portions make it easy to note changes in a document such as price reductions in e-commerce applications or revisions of files.
4) Enhanced User Experience: This enhances user experience by using strikethrough which employs visual cues that allow people to quickly understand what they are seeing and decide accordingly.
Consistency: This maintains the application’s conformity with familiar interface conventions for a more intuitive, user-friendly app.
Methods to create strikethrough text in Flutter
# Using Text Widget
A Text widget is the easiest way to display text in Flutter. Through the style argument, one may pass an argument called style, whose type is TextStyle, to this widget. The TextStyle class itself can be used to define the style of the text, such as size, font, and decoration. To add a strikethrough effect, kindly use a TextStyle with its decoration field set as TextDecoration.lineThrough.
# Using RichText & TextSpan Widgets
If you set a certain mark on the Text widget, as demonstrated above, it will be applied to all letters. In most instances, only some parts of the text are struck through. A RichText widget was invented for this purpose. Through the use of the RichText widget, several TextSpan widgets could be defined, each with different styles. It is possible to define the TextStyle of a TextSpan just like on a Text widget by passing it as a style argument.
Also Read:- What is The Internal Working of RecyclerView?
# Combine with Other Decorations
You may add extra adornments to the text in addition to the strikethrough, such as texts with both underscore and strikethrough. In Flutter, multiple decorations can be combined using the TextDecoration.combine method, which receives a list of TextDecoration values.
Frequently Asked Questions
# Can the strikethrough text style be altered in Flutter?
Of course, the style of the strikethrough text can be changed by utilizing attributes like color, width, and design that are found in TextDecorationStyle, TextDecorationColor and TextDecorationThickness.
# Is it possible to have other styles together with strike through in Flutter?
Yes, you can have a combination of other styles such as bold or italic with the strike through effect on it using RichText as a wrapper for the Text widget and applying different text styles on its parts.
# Is it possible to animate strikethrough text in Flutter?
Yes, strikethrough text animations can be made using an animation framework in Flutter. Dynamic through-line effects may be produced by animating properties such as color, thickness, or position with widgets like AnimatedContainer or AnimatedDefaultTextStyle.
# Does Flutter allow for conditionally rendering strikethrough text?
Yes, conditional rendering is supported in Flutter by using widgets like Visibility or Opacity. Based on your application’s logic, you can apply a line strike by making the Text widget visible or changing its opacity.
Bottom Line
When designing a TextStyle for a Flutter text widget that uses TextDecoration.lineThrough, one can include a strikethrough line in their design scheme. Any other widget that takes TextStyle as an argument can use it. To mix this decoration with others, apply the TextDecoration.combine method.

Revolutionize Your Digital Presence with Our Mobile & Web Development Service. Trusted Expertise, Innovation, and Success Guaranteed.