Flutter managed to slip out version 3.10 while Google’s developer conference focused a lot on artificial intelligence. It has a lot of cool features that you may utilize in your code right now.
Flutter 3.10 provides several enhancements to the web, mobile, graphics, security, and other areas.
Framework
# Material 3
The Material library now conforms to the most recent Material Design specification. New components and component themes, as well as revised component aesthetics, are among the changes. Using the useMaterial3 theme option, developers must “opt-in” to these modifications. In the next stable version, useMaterial3 will be set to true by default.
Set useMaterial3: true in your MaterialApp theme to enable the M3 version of the Material library. When you build a new app using the flutter create command, this gets added to your theme.
Check out the sample app to see these improvements in action. You may turn useMaterial3 on and off in the demo.
# ColorScheme.fromImageProvider()
All M3 components set the theme’s ColorScheme‘s default colors. The default color palette is purple in various hues. A bespoke color scheme can be created from a single “seed” color or a picture. With the demo, try both variants. Color schemes should be visually appealing and easily accessible.

# NavigationBar
This gives you an M3 version of the BottomNavigationBar widget. While M3 employs new colors, highlights, and elevation, it continues to function as before. The NavigationBarTheme widget may be used to alter the default appearance of the NavigationBars widget. Although it is not necessary to move current apps to this component, it should be used for new apps.

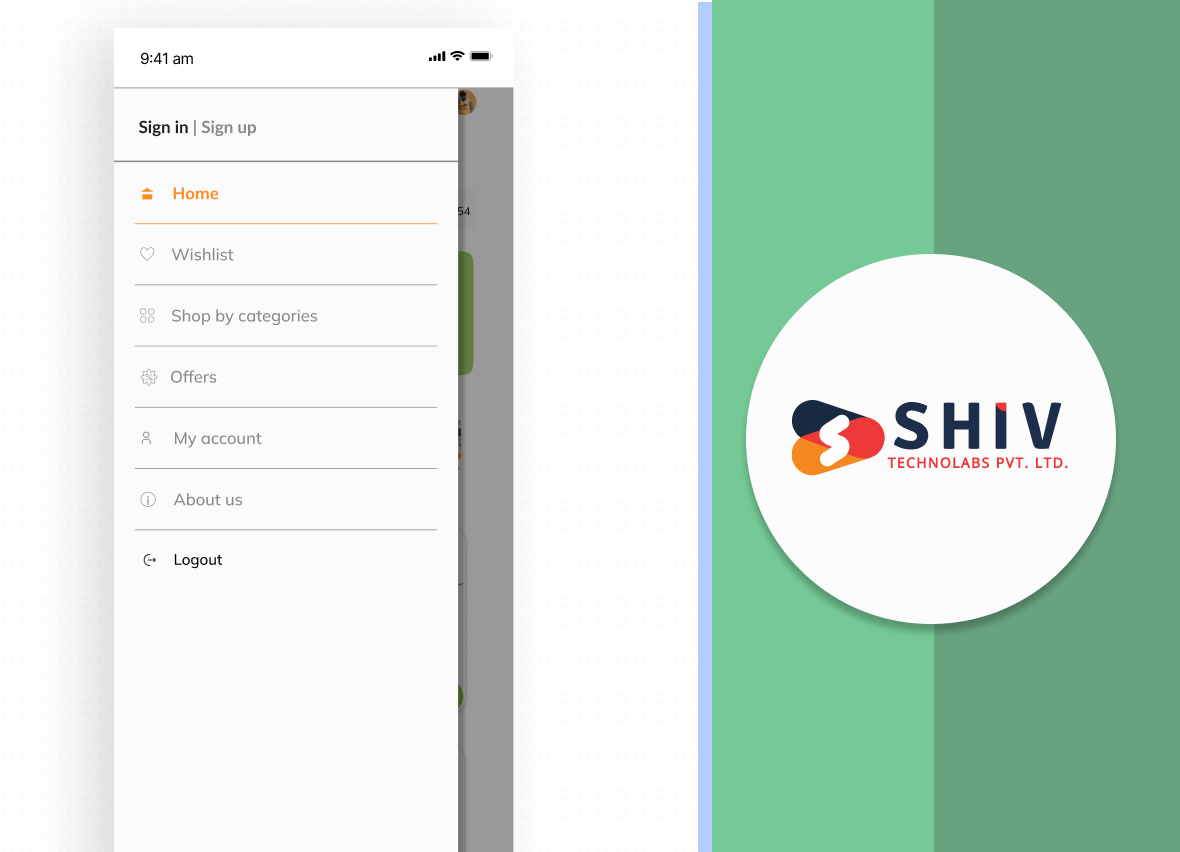
# NavigationDrawer
Based on the Drawer widget, this gives an M3 destination selection widget. NavigationDrawer displays a list of NavigationDestinations widgets with a single option. Other widgets can be added to this list as well. When necessary, the NavigationDrawer can scroll. Use the NavigationDrawerTheme widget to change the look of the NavigationDrawers widget.

# SearchBar and SearchAnchor
These elements provide predictive text for search queries. When a user enters a search query, the app creates a “search view” with a list of matched results. The user either chooses one or modifies the query. Use the SearchBarTheme and SearchAnchorTheme widgets to customize the M3 design of these components.

# Secondary Tab Bar
M3 lets you add a second tier of TabBar. Use TabBar to differentiate this second TabBar.secondary.

# DatePicker Updated for M3
The M3 DatePicker widget’s colors, style, and shape are updated for both the calendar and textfield variants. This does not affect the API, but it does introduce a new DatePickerTheme.

# TimePicker Updated for M3
The colors, style, and forms of the M3 TimePicker, like the DatePicker, are updated for both the conventional and compact versions of the widget.

# BottomSheet Updated for M3
Aside from M3 color and form modifications, the bottom sheet now has an optional drag handle when showDragHandle is set to true.

# ListTile Updated for M3
This widget’s location and spacing are updated by the M3 ListTile. This comprises padding for text, widget alignment, minimum leading width, and vertical spacing. The API has not changed.
# Drawer Updated for M3
The M3 Drawer modifies the colors and elevation while also making minor layout adjustments.
TextField Updates
M3 adds native gesture functionality to all TextField widgets. Double or triple clicking with a mouse is the same as double or triple tapping with a touch device. These functionalities are enabled by default in the TextField and CupertinoTextField widgets.
TextField Double Click/Tap Gestures
- Double Click + Drag: Extends The Selection in Word Blocks.
- Double Tap + Drag: Extends The Selection in Word Blocks.

TextField Triple Click/Tap Gestures
# Triple Click
- When within a multi-line TextField (Android/Fuchsia/iOS/macOS/Windows), selects a paragraph block at the clicked point.
- When within a multi-line TextField (Linux), selects a line block at the clicked place.
- Selects all text in a single-line TextField.
# Triple Tap
- Selects a paragraph block at the clicked position when inside of a multi-line TextField.
- Selects all text in a single-line TextField.
# Triple Click + Drag
- Extends the selection in paragraph blocks (Android/Fuchsia/iOS/macOS/Windows).
- Extends the selection in line blocks (Linux).

Flutter Supports SLSA Level 1
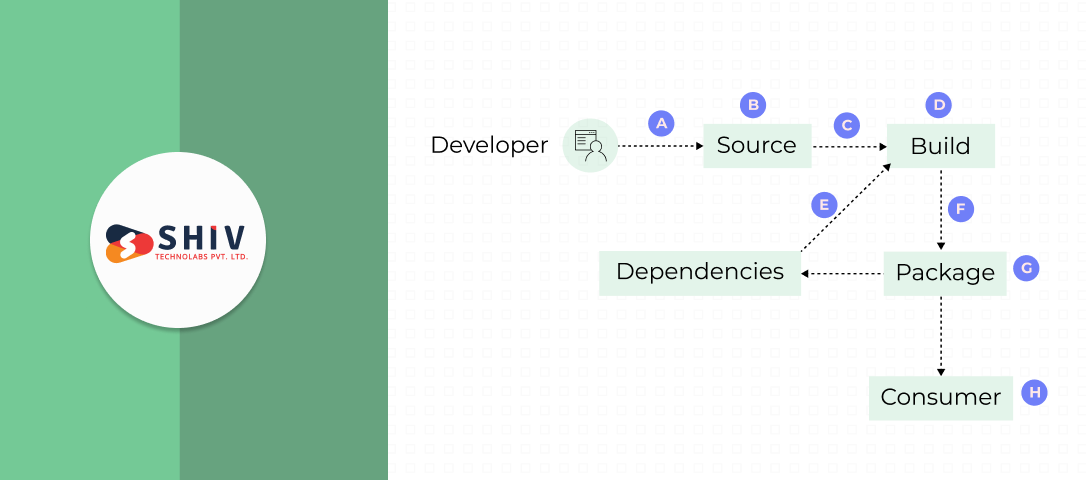
The Flutter Framework now supports Supply Chain Levels for Software Artefacts (SLSA) Level 1. This recognizes the deployment of several security elements, including:
- Scripted Build Process:- Flutter’s build scripts now support automated builds on trusted build platforms. Building on protected architecture reduces artefact tampering, improving supply chain security.
- Multi-Party Approval With Audit Logging:- Flutter release procedures are only executed when numerous engineers have approved them. Every operation generates auditable log entries. These modifications ensure that no changes are introduced between source code and artefact production.
- Provenance:- Provenance is currently used to produce beta and stable versions. This signifies that the framework release artefacts were created by trusted sources with the expected content. Each release includes links to the SDK archive where you may check and verify provenance.

This effort also enables the team to move closer to SLSA L2 and L3 compliance. These two tiers are concerned with the preservation of artefacts both during and after construction.
Flutter For Web
- Flutter Web Apps Improved Load Times:- The file size of icon fonts has been reduced in this edition. It removed all unnecessary glyphs from Material and Cupertino.
- CanvasKit Reduced Size for All Browsers:- CanvasKit “flavor” can be much smaller in Chromium-based browsers. CanvasKit is hosted on Google’s industry-leading CDN. This should boost performance even further.
- Element Embedding:- You may now serve Flutter web applications from a specified page element. Before this version, your applications could either take up the whole page body or be contained behind an iframe tag. The sample code is available on GitHub.
- Shader Support:- Web apps can use Flutter’s fragment shader support.
Flutter For Engine
# Impeller
They previewed Impeller on iOS in the 3.7 stable release. Since then, they have received and answered a plethora of positive user feedback. With almost 250 Impeller changes in this release, and made Impeller As default renderer for iOS. All iOS applications produced with Flutter 3.10 by default utilize Impeller. These iOS applications will function more consistently and with less jank.
Impeller for iOS has reduced its memory footprint since version 3.7. Impeller employs a reduced number of render passes and intermediate render targets. Enabling lossy texture compression on newer iPhones lowered memory footprint without compromising quality. These advancements also resulted in a significant boost in iPad performance.

Consider a complicated interface, such as the Wonderous app’s “pull quote” panel. Together, these enhancements nearly lowered the memory footprint of those screens in half. The decrease in memory utilization also results in a little decrease in GPU and CPU burden. The Wondrous app might not notice the decrease in load. Its frames had previously been rendered under budget, but this adjustment should improve battery life.
Impeller also enables the team to respond to popular feature requests more quickly. As an example, iOS now supports the broader P3 color gamut. A description of such a feature may be found elsewhere in this post.
Contributions from the community, particularly from GitHub users ColdPaleLight and luckysmg, aided the development. They created several Impeller-related fixes that enhanced realism and performance.
While Impeller satisfies the rendering needs of most Flutter apps, it is optional. If you wish to opt-out, please consider creating an issue on GitHub to explain why. Users of the app may notice that Skia and Impeller render somewhat differently. These changes might be bugs, so please report them. To minimize Flutter’s footprint, It will eliminate the old Skia renderer for iOS in a future version.
Impeller’s Vulkan backend is still being worked on. Impeller for Android is still under active development but is not yet ready for preview. It intend to offer more information about it shortly.
Performance
Aside from Impeller, this version includes further speed enhancements and bug fixes.
# Eliminating Jank
Luckysmg, an open-source contributor. They realized that they could reduce the time it took to obtain the next drawable layer from the Metal driver. To gain that advantage, you must change the FlutterViews background color to anything other than null. This modification removes poor frame rates from newer iOS 120Hz monitors. It can treble the frame rate in some circumstances. This aided in the resolution of several GitHub problems. This modification was so significant that included a hotfix in the 3.7 release.
To prevent delaying vsync events from the platform thread, They moved the loading of local pictures from the platform thread to the Dart thread in the 3.7 stable release. Users, however, found that the increased work on the Dart thread produced considerable jank. They relocated the opening and decoding of local pictures from the Dart thread to a background thread in this version. This update removes the possibility of extended pauses on displays with a large number of local pictures, while also avoiding delaying sync events. This update lowered the load time for several simultaneous pictures in half in local testing and automated benchmarks.
It continues to optimize Flutter’s new internal DisplayList structure. That included an R-Tree-based culling method in this version. This method eliminates the need for renderer to conduct drawing operations considerably early. This optimization, for example, speeds up a custom painter whose output fails offscreen. As microbenchmarks revealed a 50% reduction in DisplayList processing time. Apps with clipped custom paints may notice varying degrees of improvement. The degree of improvement is determined by the quantity and complexity of hidden draw processes.
# Reducing iOS Startup Latency
An inefficient identifier lookup approach in app packages increases app starting delay. This startup delay increases in direct proportion to the size of the app. They corrected the bundle identifier lookup in this version. In a big production application, this decreased startup latency by 100ms or around 30-50%.
# Reducing Size
SkParagraph is the default library for text shape, layout, and rendering in Flutter. They added a flag to force the use of the legacy libtxt and minikin libraries. They removed libtxt and minikin, as well as their flag, from this version since They have complete trust in SkParagraph. This decreases the compressed size of Flutterby by 30KB.
# Stability
It enabled an Android functionality late in our rendering pipeline in the 3.0 release. This Android feature made advantage of powerful GPU driver capabilities. When only one “dirty” region changes, these driver features redraw less of the screen. This was also applied to previous optimizations to graphics pipeline that had similar results. Although their benchmark findings were encouraging, two difficulties arose. For starters, the most improved benchmark may not represent realistic use scenarios. Second, the devices and Android versions that enabled this GPU driver capability were few. They removed the partial repaint capability for Android due to limited advancements and support.
When utilizing the Skia backend, the functionality remains active on iOS. They plan to make it available with Impeller in a future version.
API Improvements
# APNG Decoder
Flutter 3.10 solves one of the most often-raised concerns. It now supports decoding APNG images. APNG images may be loaded using Flutter’s current image-loading APIs.
# Image Loading API Improvements
Flutter’s valued Director of Engineering, tvolkert, has improved the picture-loading APIs in dart:ui. They have included a new function called instantiateImageCodecWithSize. This enables the use case of loading a picture that matches the following three criteria:
- At the moment of loading, the aspect ratio is unknown.
- a bounding box restriction.
- an original aspect ratio limitation.
As an example, suppose an application wants to display one image from a pool of options loaded over the network.
For iOS
# Wireless Debugging
You may now use your Flutter iOS applications without a wire to run and hot reload them! After successfully wirelessly connecting your iOS device to Xcode, you can use Flutter Run to deploy your app to that device. If you have problems, make sure the network icon displays next to your device in Window > Devices and Simulators > Devices.
# Wide Gamut Image Support
Flutter applications on iOS can now display a wide gamut of photos accurately. To enable wide gamut support, the app must use Impeller and add the FLTEnableWideGamut setting in the Info.plist file.
# Spellcheck Support
The SpellCheckConfiguration() widget on iOS now by default supports Apple’s spell-check service. Set the spellCheckConfiguration parameter in CupertinoTextField to utilize this widget.
# Adaptive Checkbox and Radio
The Cupertino collection now includes the CupertinoCheckBox and CupertinoRadio widgets. They design checkbox and radio button components that are consistent with Apple’s design.
The. adaptive constructors were introduced to the Material checkbox and radio widgets. On iOS and macOS, these constructors make use of the Cupertino widgets. Material widgets are used on various platforms.
# Cupertino Animations, Transitions, and Colors are Being Refined
To match SwiftUI, Flutter 3.10 updated certain animations, transitions, and colors. These enhancements include:
- The cupertinoPageRoute transition is being updated.
- CupertinoSliverNavigationBar now has a title magnification animation.
- CupertinoColors has been updated with numerous new iOS system colors.
# PlatformView Performance
Flutter throttles the refresh rate on iOS when PlatformViews are on the screen to avoid jank. When the app shows dynamic or scrollable PlatformViews, app users will see this
# Plugins for macOS and iOS can Use Similar Code
In the pubspec.yaml file for plugins, Flutter now supports the sharedDarwinSource key. This key specifies that Flutter should share code across iOS and macOS.
# New Resources for App Extensions
There is updated documentation to help Flutter developers utilize iOS app extensions. Live activities, home screen widgets, and sharing extensions are among the extensions available.
As introduced new methods to the path_provider and homescreen widget plugins to make developing home screen widgets and exchanging data easier.
# New Resources for Cross-platform Design
Cross-platform design considerations for certain UI components are now included in the documentation. Check out the Flutter UX GitHub repository for more information on each of these UI components. They appreciate any suggestions or comments!
For Android
# Android CameraX Support
Camera X, a Jetpack library, makes it easy to integrate extensive camera features into your Android app. This feature is available on a wide range of Android Camera hardware. They provide preliminary CameraX compatibility to the Flutter Camera plugin with this version. This support is available for the following use cases:
- Image Capture
- Video Recording
- Display live camera preview
To give it a go, select the CameraX implementation. Add the following line to your pubspec.yaml file to opt-in.
Dependencies:
camera: ^0.10.4 # Latest camera version
camera_android_camerax: ^0.5.0
DevTools
- Continue to enhance DevTools, the Dart and Flutter performance, and debugging suite. Among the highlights are:
- Material 3 is used in the DevTools UI. This both modernizes the appearance and improves accessibility.
- Evaluations for a running app in debug mode are supported via the DevTools console. Previously, you could only do this when you paused an app.
The former timeline trace viewer has been replaced by an incorporated Perfetto trace viewer. Perfetto can handle bigger datasets and outperforms the conventional trace viewer. Perfetto adds additional features such as: – The ability to pin threads of interest.
- Selecting numerous timeline events from several frames by clicking and dragging.
- Using SQL queries to extract particular information from timeline events.
Deprecations & Breaking Changes
# Deprecated APIs
Deprecated APIs that expired after the release of v3.7 are among the breaking changes in this release. Check out the deprecation documentation for this version to discover all impacted APIs, as well as more background and migration advice. Many of these bugs may be resolved with Dart Fix, which includes rapid repairs in the IDE and mass applications with the dart fix command.
# Android Studio Flamingo Upgrade
When you try to Flutter run or Flutter build your Flutter Android apps after upgrading Android Studio to Flamingo, you may see an issue. This problem arises because Android Studio Flamingo’s included Java SDK has been updated from 11 to 17. Gradle versions before 7.3 are incompatible with Java 17. They modified flutter analyses –suggestions to see if this problem is caused by a conflict between your Java SDK and Gradle version.
# Window Singleton Deprecation
The window singleton is deprecated in this release. Apps and libraries that rely on it should abandon it. This prepares your app for multi-window functionality in a later version of Flutter.
Wrapping it Up
As a result, it’s time to start investigating the most recent stable version of Flutter to take use of all of the fantastic features it has to offer. Simply upgrading to do so! The Flutter Team has also released a slew of free videos on their YouTube site. The complete Google I/O playlist may be found here. The Flutter videos are also available on Google’s Official I/O Developer site. Following that link will bring you the movies as well as a slew of code labs to keep you busy experimenting with new features!

Revolutionize Your Digital Presence with Our Mobile & Web Development Service. Trusted Expertise, Innovation, and Success Guaranteed.