Table of Contents
Would you need to apply the shortcodes to your WordPress theme?
We usually use shortcodes in these places except for sidebars and posts or pages. Nevertheless, putting a shortcode in one’s/WordPress theme might be necessary.
In this post, we’ll discuss how you can add any shortcode to your WordPress Themes.
Table of Contents:
1) What Is a Shortcode in WordPress?
2) Why Use Shortcodes in Your WordPress Themes?
3) How to Use Shortcodes in Your WordPress Themes
What is a Shortcode in WordPress?

A shortcode is a shortened form of code or script. It is just a shortcut you can insert in a page or post to embed an item without writing lengthy codes.
WordPress plugins and templates employ shortcodes to smoothly include functions and things anywhere you wish. For instance, contact form plugins apply shortcodes for each form you create. If you would like to include one particular form in your blog post, all you have to do is copy the shortcode and paste it somewhere within the post. That way, this form will appear immediately once you publish your blog post.
Why Use Shortcodes in Your WordPress Themes?

Shortcodes are best used to ensure that your posts and pages are manageable. Rather than inserting long strings of coding into the post editor, you can copy and paste a small code.
Here are some of the reasons to Use Shortcodes in Your WordPress Themes:
- Easily Embed Media: Use shortcodes to insert various media content into your posts or pages easily. Examples include video hosted on an external server, Google Maps embeds, audio files, documents, etc.
- Add Useful Elements: Shortcodes are handy when you need to add useful elements inside pages, such as forms, CTA buttons, and accordions.
- Modifications of Content Styles: You can stylize your web pages using shortcodes for animated effects, symbols, and pull-out sentences.
- Creation of Exceptional Pages: You can design distinctive page layouts with shortcodes for content boxes, such as image galleries with lightboxes, image sliders, tabs, columns, and more.
How to Use Shortcodes in Your WordPress Themes

Just follow the quick steps below and go directly to the method you prefer:
- Method 1: Full-Site Editor (Block Themes Only)
- Method 2: Editing Your WordPress Theme Files (Works With Any WordPress Theme)
- Method 3: Creating Your WordPress Theme (Fully Customizable)
Method 1: Full-Site Editor (Block Themes Only)
The simplest way to insert shortcodes in your WordPress theme is to use a full site editor, which allows you the freedom to add shortcode blocks anywhere on your website.
This method only works on block-based themes like Hestia Pro. If you use a theme without blocks, you need another approach.
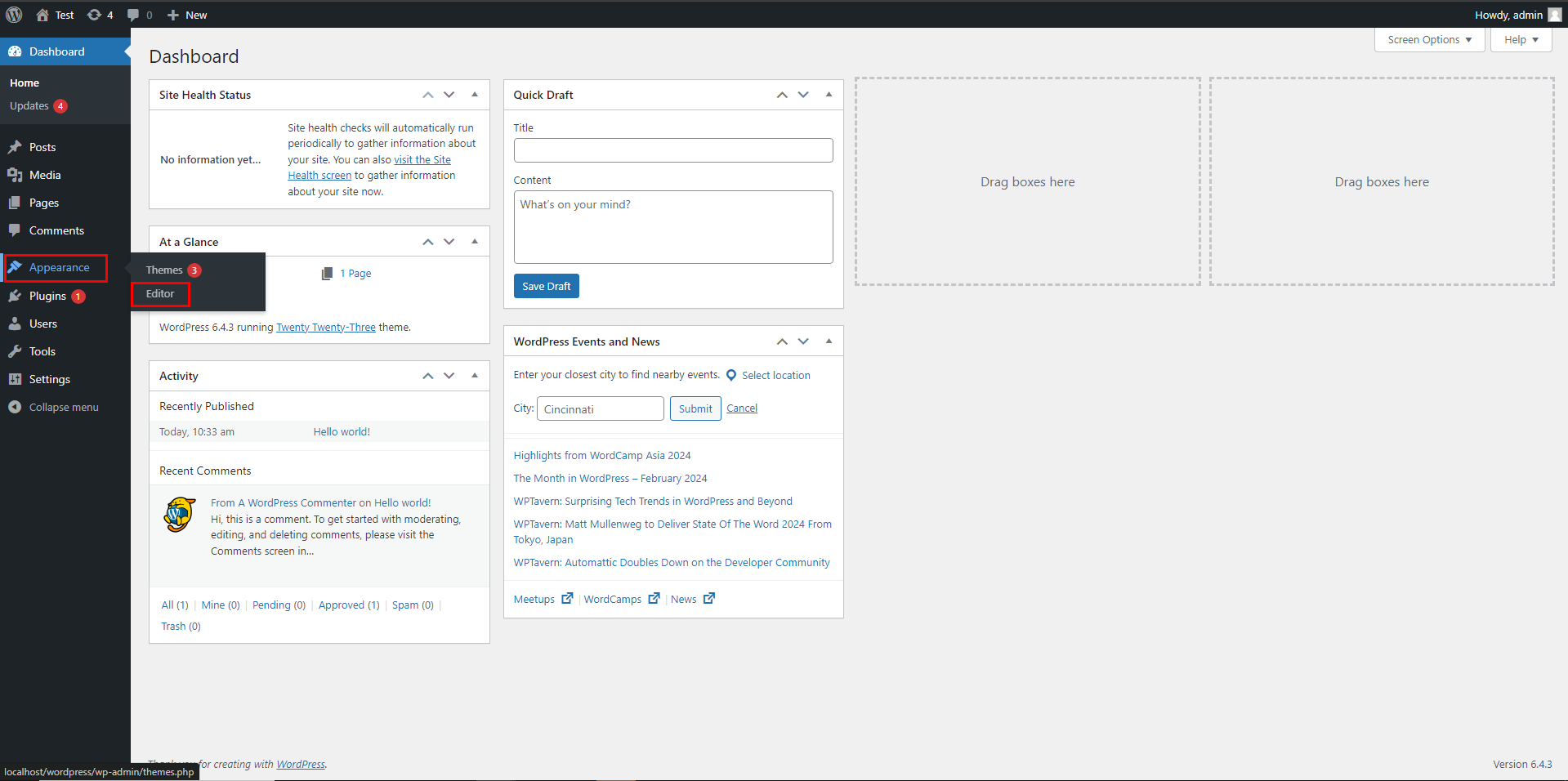
Navigate to Themes » Editor in your WordPress dashboard, and let’s get started.

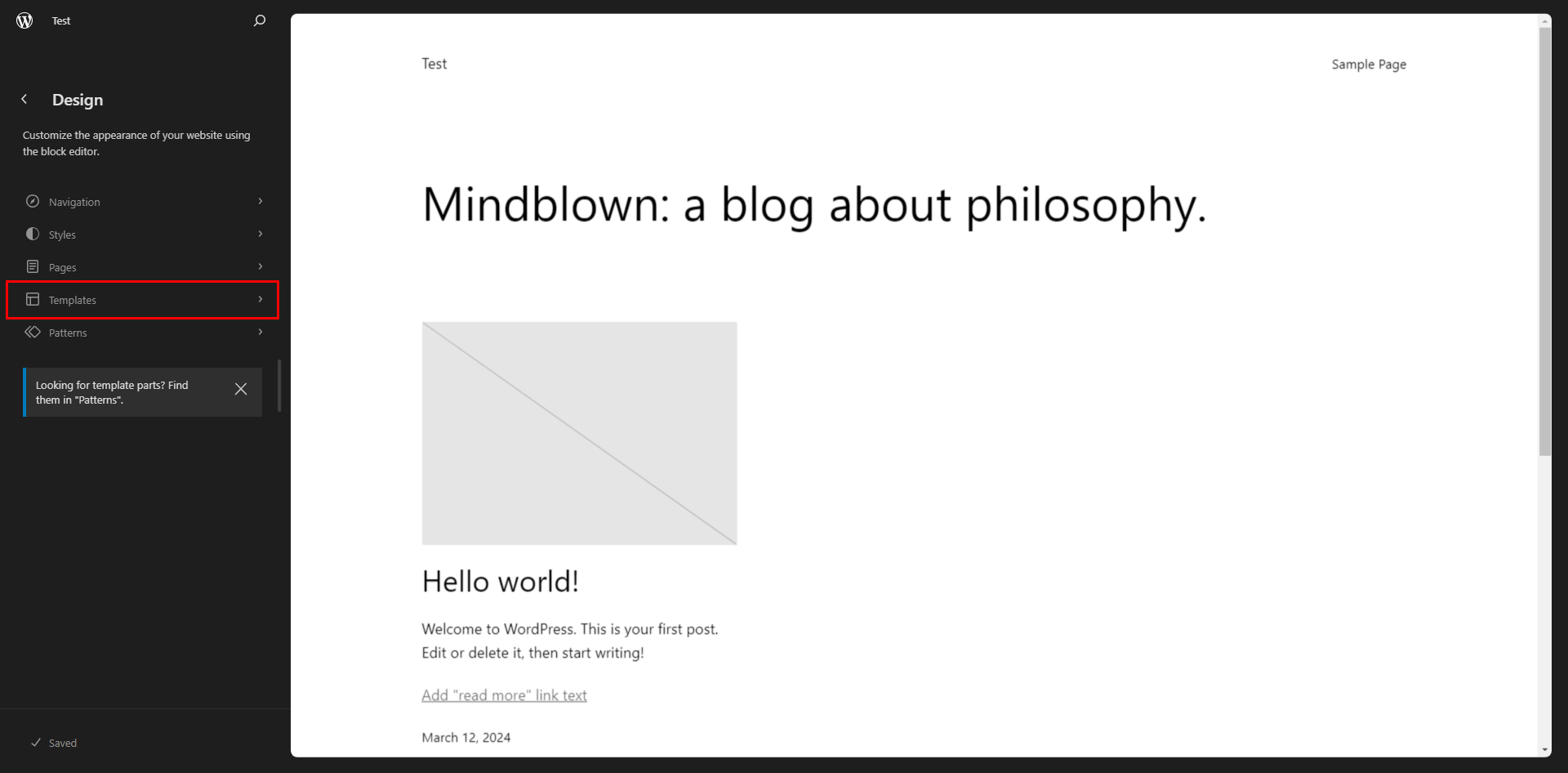
Normally, the full site editor displays the template home of your theme, but shortcodes can be included in any template or template part, such as the head or footer.
For all available options, click ‘Template Parts’ or ‘Templates’.

You can already click to edit the template or template part you wish for.
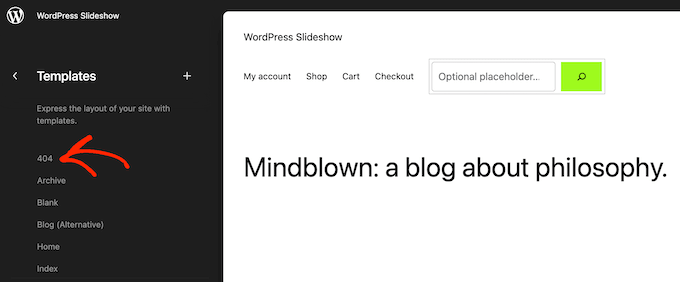
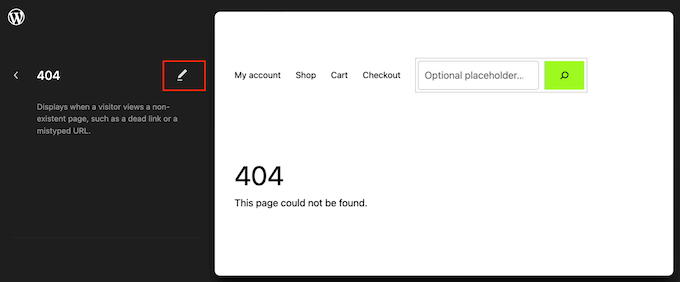
For instance, we will place the shortcode in the 404-page template, but the steps are identical regardless of the template you pick.

Now, WordPress is going to give a preview of the template or template part.
To add it, press that small pencil button.

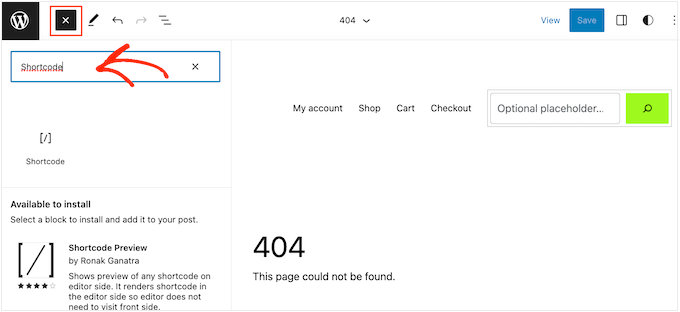
After finishing, click on the small blue “+” sign at the top left corner.
On the search bar, type ‘Shortcode’ to search.

Drag and drop it onto the template when the appropriate block shows up.
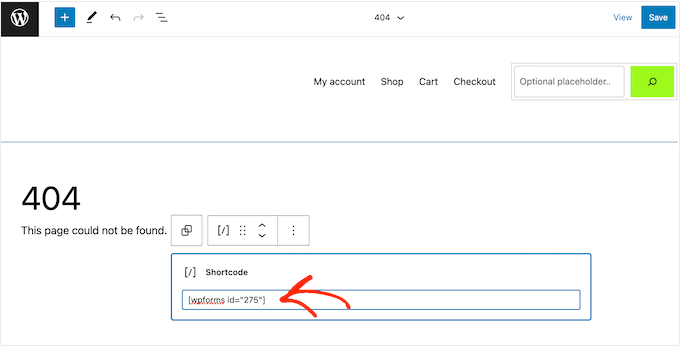
Now, you can paste or type in the shortcode you want to use.

Afterward, click on the ‘Save’ option right away.
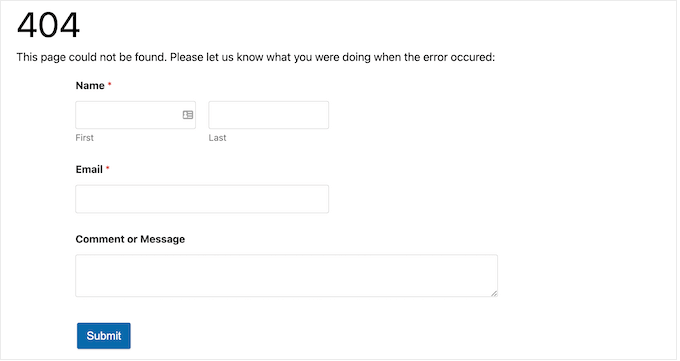
Then, visit your WordPress blog to see if the shortcut is working.

Method 2: Editing Your WordPress Theme Files (Works With Any WordPress Theme)
You can still add shortcodes to your WordPress theme by editing the theme files. Every WordPress theme works with this, but this is an advanced method.
Directly modifying the individual theme files is possible, but updating your WordPress without losing customization may be hard. Hence, we suggest you create a child theme that overrides the theme files.
You can append or modify the code in your present style files if you create a personalized style.
When editing your template files, you cannot insert the shortcode as you usually do when dealing with regular content areas. Instead of seeing what the shortcode produces, all you can see on your monitor are the shortcodes themselves.
This is because WordPress does not execute shortcodes found within theme template files. To make it run these shortcodes, one should specifically tell WordPress to run them via the do_shortcode function.
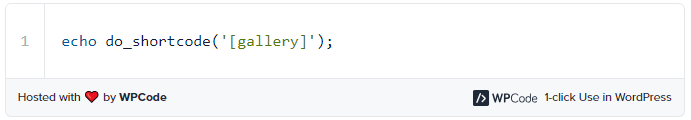
Here’s some code that can be appended to theme files for WordPress:

Replace ‘gallery’ with the shortcode you want.
If you are unsure how to add a short code, refer to our beginner’s guide on WordPress Template Hierarchy.
If you add a shortcode with extra attributes, you must use a separate code snippet.
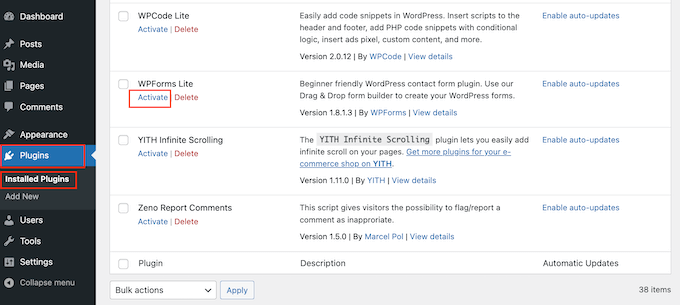
Suppose you made a contact form using WPForms. In this case, use the common WPForms shortcode plus the form’s ID, both of which have been explained here:

Method 3: Creating Your WordPress Theme (Fully Customizable)
One other possibility is crafting a custom WordPress theme. This way, you can add as many shortcodes as desired to any part of your WordPress theme, with this being the more advanced method. Another thing you might do is tweak it to come up with a theme with exactly the features and design you are interested in.
In the past, a person would have been forced to follow complex WordPress tutorials and write code to create their custom WordPress theme. Nevertheless, today, one can create a custom theme without writing even one line of code by using SeedProd.
SeedProd is the ultimate WordPress page builder, including a theme builder. It enables you to create your themes through dragging and dropping.

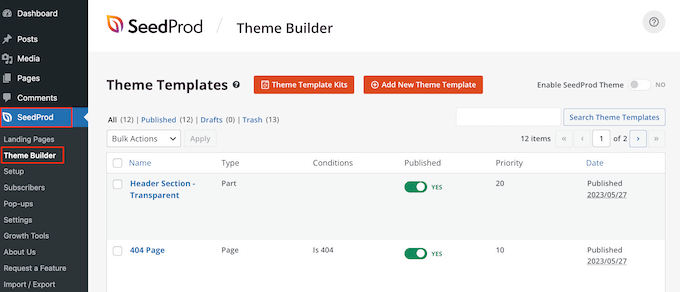
After making your theme, you can easily add shortcodes to any part of your WordPress website by visiting SeedProd » Theme Builder.

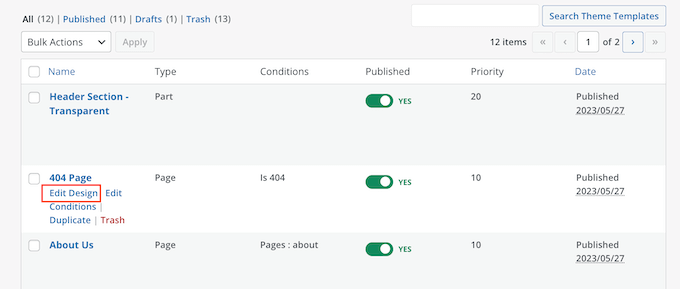
Find the template where you want to use a shortcode.
Then, hover your mouse over that template, and once ‘Edit Design’ appears, click on it.

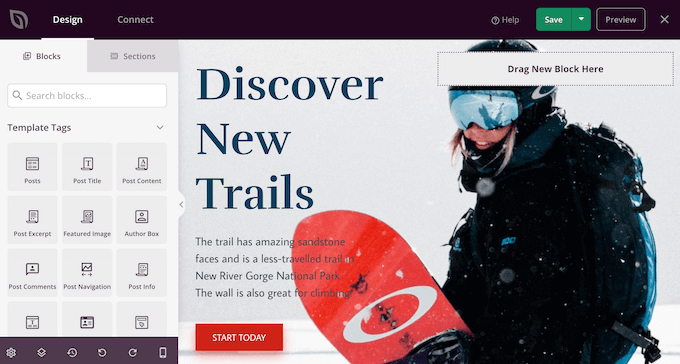
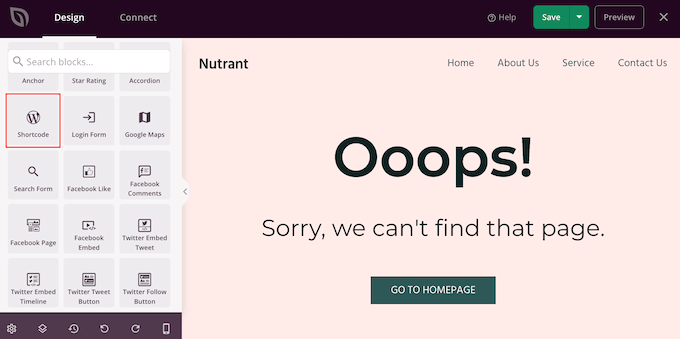
This will open your template in SeedProd’s drag-and-drop page builder.
Now scroll down the left-hand menu until you reach ‘Advanced.’ Locate the Shortcode block under here and place it on your layout.

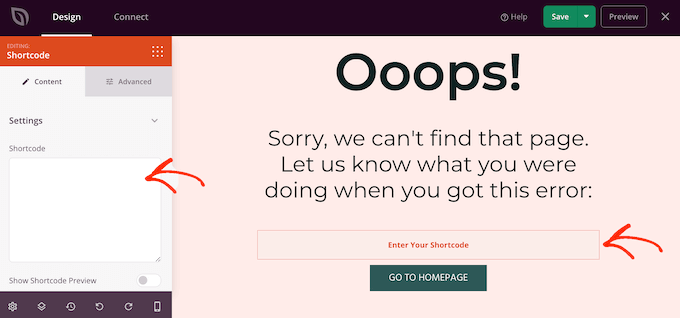
A shortcode block is selected by simply clicking it in the live preview.
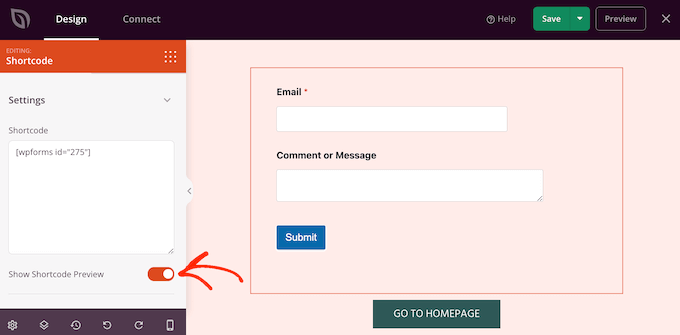
You can now insert your shortcode into the ‘Shortcode’ box.

SeedProd does not show the shortcode output in the live preview by default.
To see your shortcode in action, click the ‘Show Shortcode Option’ toggle.

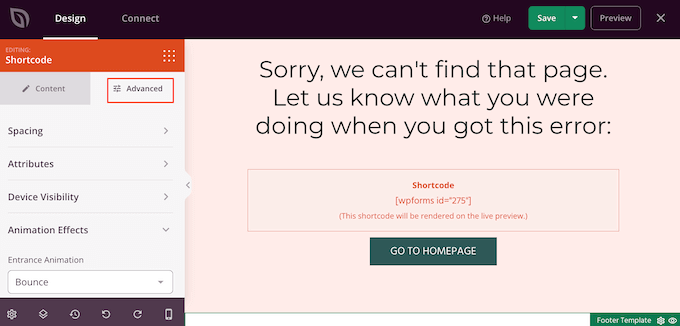
After that, you may want to add some styling to the shortcode output by choosing an ‘Advanced’ tab.
Here, you can change the spacing between them, insert your own CSS, and add animation effects with CSS3 effects.

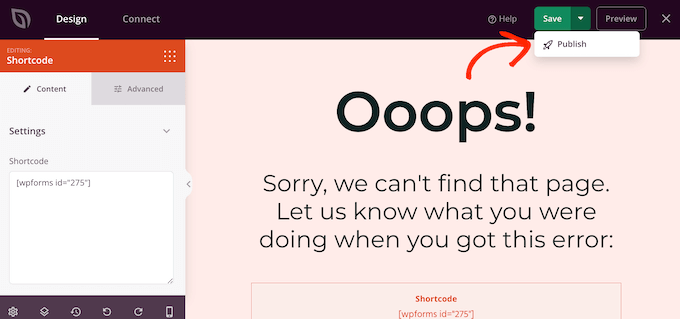
Once you are satisfied with the look of your page, save it by pressing the button “Save.”
Then select “Publish” to make the shortcode go live.

You can now visit your website and see how this custom shortcode appears.
Bottom Line
Shortcodes allow you to add functionality and content to your WordPress themes without much coding. If you can properly leverage them in the Gutenberg editor, widgets, or theme templates, you can make content creation and design more efficient. However, you need to have some knowledge of PHP if you want to use shortcodes within templates.
If you seek a user-friendly drag-and-drop shortcode tool, Hire dedicated WordPress developers from Shiv Technolabs. This tool allows for the visual creation and management of an entire library. You can easily implement shortcodes using Shiv Technolabs by selecting a block and personalizing it.




















