Table of Contents
RecyclerView is a ViewGroup that succeeds GridView and ListView on Android Studio. It improves on both of them and comes with the latest v-7 support packages. It has been designed to allow the customization of lists with XML layouts as items while also enhancing ListViews and GridViews’ efficiency. This enhancement is done by recycling off-screen views.
For instance, when a user scrolls to places where items four and five become visible, the memory clears off items one, two, and three to consume less. Developing an Android app may lead us to look out for RecyclerView. This post will discuss how RecyclerView works on the Android OS.
4) Why is ViewHolder used in RecyclerView?
What is RecyclerView?

A ViewGroup is a RecyclerView that uses ViewHolder to provide the data for the list population and present it on the display screen.
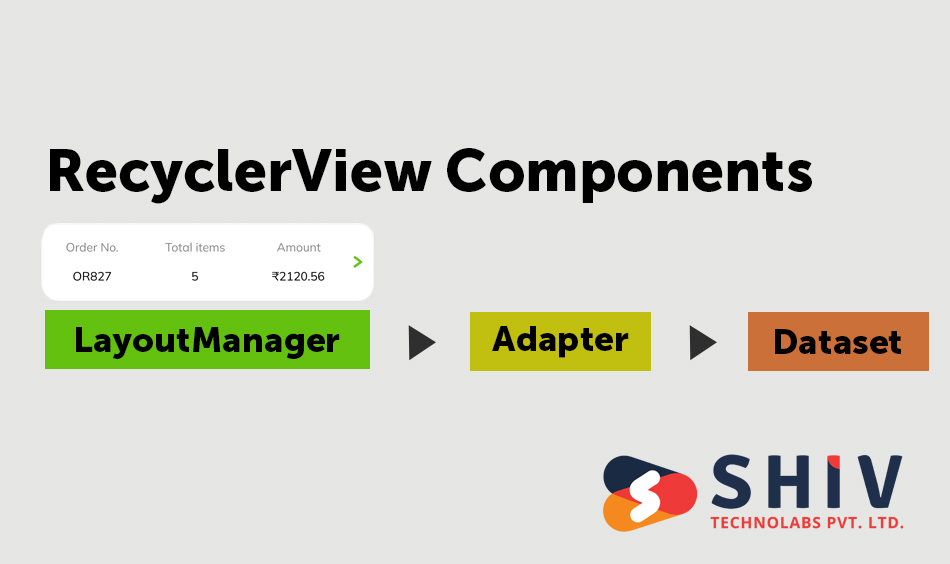
RecyclerView Components

Recyclerview’s main components are,
- Adapter\ViewHolder\
- LayoutManager\Adapter
It is a RecyclerView subtype. The adapter is a class. It receives the dataset that needs to be displayed in RecyclerView. Its main role is binding views and displaying them to users. RecyclerView’s adapter class does most of the work.
- ViewHolder: This ViewHolder is a kind of helper class that allows us to create UI for individual items on the screen.
- LayoutManager: The LayoutManager in recyclerView helps us determine how to display items on the screen. Since recyclerView has few layoutManager implementations by default, this can be done linearly or as a grid.
It tells the Recyclerview’s adapter when it should create a new view; it acts as its boss.
How Does it Work?

This is the point where I will tell you how recyclerView actually works. Whenever recyclerView is mentioned, somebody always says it recycles the views. But what does this actually mean?
Let’s assume we are scrolling through a list with 50 items in the collection and only show 5 items at once, like…
Note that these are the items on the screen from item 1 to item 5. The item loaded on the screen next as we scroll up is referred to as Item X.
Every item here has an instance of ViewHolder, which is used specifically to cache the view of that item.
So, how does recycling work?
Let us divide and conquer it.
1) All visible elements at launching have to include items x through 4. Therefore, these are the five visible items on the list. Let’s name them “VisibleLLet’s. Additionally, when scrolling up, a new item with the number 5 appears on the screen until it ends.
2) Item x moves up when we scroll one item above, and a new item, item 5, comes in the visible view category.
Now, there is a waiting view for item 6. Here, we have Scrolling out from the top of the screen, in which case Item X has moved out from the visible view. That is called a scrapped view.
3) Now, let’s take one more step. In this case, item 1 will go off the screen, and item 6 will be moved in.
Furthermore, here, item 1 also turns to a scrap view. Now, we have two scrapped views: item x and item 1. They are now placed in a collection of scrapped views.
So, when we want to load a new view into the visible view group, let’s look at the next item, Item 7, regarding picking up its view from the bin in the scrapped views basket.
4) While loading item 7, we check out the scrapped views in the collection, including the dirty view, which is loaded from the scrap view.
The dirty view will now be reused and placed at another line number where it can be shown on the screen, i.e., item 7.
This is how the recyclerView recycles views, which results in a better recyclerView. In this process, an item’s views are reused to draw new items on the screen.
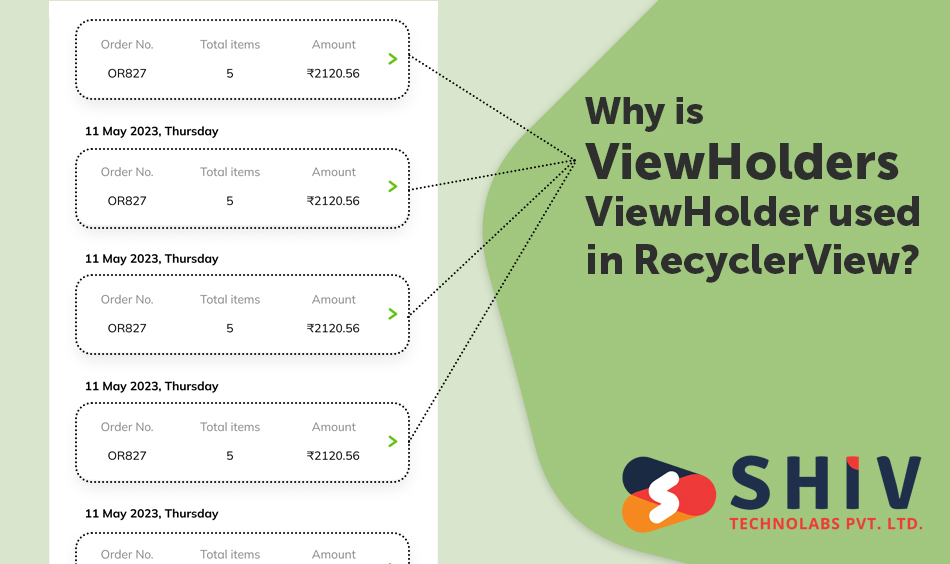
Why is ViewHolder used in RecyclerView?

Another way in which the viewholders help optimize the views is in RecyclerView. Suppose there is a list of 100 items, and we want to display 5 on one screen. Each item on this list has two parts: TextView and an ImageView. Therefore, each view needs to be mapped via findViewById, which is always time-consuming; now consider how many findViewByIds would be required to map all the TextViews and ImageViews of these 100 items, i.e., 200 findViewByIds.
Using RecyclerView, only six items are initially created, five visible on-screen at a time and one not yet displayed. If we scroll down the list, we now have seven ViewHolders: one for the scrapping view, one for the loading view, and five for those being shown. Therefore, we can only use 14 findViewByIds at a go since we have a maximum of seven ViewHolders.
Conclusion
When UI/UX designers create recycle views, they improve the performance of RecyclerViews. Likewise, having multiple view types like ViewType1 and ViewType2 means we will have two separate sets of scrapped views by type for both ViewType1 and ViewType2. Moreover, when views are recycled, only the ones from ViewType1 will be assigned back to other ViewType1 views, while those from ViewType2 are returned to other ones from that type only. This is how recyclerView functions internally, leading to an effective operation.
Faqs:
# What optimizes the memory use in RecyclerView?
RecyclerView recycles item views that go out of sight and uses them to display new data. This recycling mechanism significantly reduces memory overhead compared to traditional ListView.
# What is the significance of LayoutManager in RecyclerView?
The LayoutManager measures and positions item views within the RecyclerView’s container. It controls how items are laid out, scrolled, and recycled depending on the layout strategy chosen (e.g., LinearLayoutManager, GridLayoutManager, StaggeredGridLayoutManager).
# What role does RecyclerView play in handling click and swipe interactions by users?
RecyclerView makes it easy for developers to handle user interactions by supporting touch events and gestures. By attaching the right event listeners to either RecyclerView or its child views, developers can easily respond to click, long press, and swipe actions.
# Can RecyclerView take care of complex item layouts and multiple data types?
Yes, Recyclerview is flexible enough to accommodate different item layouts and data structures. To handle different data sets effectively, developers can apply custom ViewHolder implementations by adjusting the Adapter for each instance of diverse information items.




















