Table of Contents
It is 2026 and React JS remains one of the top choices of developers and organizations among all the JavaScript libraries. Let’s find out about the features and performance factors that make React a winner.
ReactJS makes way for an awesome library for creating user interfaces. It’s simple, flexible, and super speedy. With time, as the app gradually starts getting bigger the need to manage more components, state, and logic gets challenging. There arises the need for the best practices To keep things up and running and keep your code easy to understand.
This blog guides you through some of the most useful practices and patterns for working with React.js. So, let’s get started and make your React apps even better!
An Introduction to React JS

React JS was first developed and introduced by Facebook. This open-source library was developed to reduce the number of errors that developers face during UI development. React JS comes with a plethora of features. Some of the notable ones are its component-based architecture, the virtual DOM, and the declarative nature. And, to add to these, the strong community helps other React developers get through tight spots in development, and can even help a fresher get the first job or a company hire dedicated ReactJS developers.
The best practices will allow the developers to further benefit from the capabilities of React. Let’s now take a closer look at these capabilities and the best practices that will allow the developers to create a sustainable and scalable product with React JS.
# Why Does React JS still dominate in 2025?

In 2025, the web development landscape is as competitive as ever, but React JS remains the leader. Let’s break down why it is always trending to hire ReactJS developers over alternatives like Vue.js and Angular:
| Key Features | React JS | Vue.js | Angular |
|---|---|---|---|
| Learning Curve | Moderate | Easy | Steep |
| Component Reusability | Excellent | Great | Good |
| Ecosystem & Community | Large, Active | Growing | Stable but Smaller |
| Flexibility | Very Flexible | Limited but Flexible | More Opinionated |
| Corporate Adoption | High | Increasing | Declining |
Needless to say, React JS is among the best choices for anyone trying to build their career as a developer. Among all the JavaScript libraries available, React JS remains a great choice for corporate agencies and major business organizations. And, with a moderate learning curve, when you hire dedicated ReactJS developers, it is quite easy for the individual to learn it and get a job. Besides that, we will also check out some more factors that are contributing to the popularity of React JS.
# Flexibility and Scalability
The flexibility is one of the reasons that React JS continues to dominate. React doesn’t impose any strict form on application building. Developers have the freedom to structure the projects in a way that suits their requirements. This raises it as an ideal choice for corporate IT environments, where applications require efficient scalability. Also, with various types of client requirements, it becomes extremely easy for the developers to complete the project as required by the client.
React also conquers component reusability, which allows developers to create components once and use them across multiple projects, saving time and improving efficiency. It is an exceptionally powerful feature that cuts down the overall development time and cost. It also allows any organization to have developers simultaneously work on multiple projects having similar requirements without having to add extra development time. The same module can be integrated into each of the projects, depending on the requirement.
# Strong Ecosystem and Community
React’s large ecosystem includes a wide range of libraries, tools, and a highly active community. This ensures that developers are well-supported, whether they require help with routing, state management, or server-side rendering. This ecosystem also allows React JS to integrate easily and seamlessly with other technologies, making it a great fit for large-scale enterprise applications.
# Performance Improvements
React’s virtual DOM and doffing algorithm ensure that applications remain fast and responsive, even when handling complex UIs. In a corporate environment, where application speed and efficiency are crucial, React JS’s performance advantages make it the preferred framework. High performance also means that the applications have a better user experience. This makes React JS an ideal choice among businesses and brands who wish to develop their business applications to be used by external users.
Now get the best React development by Shiv Technolabs. You can discuss your project goals today and get your project development started.
# Best Practices for React JS in 2025
While React has remained mostly unchanged, except for the upgrades, the best practices while developing with React JS need to be checked in 2025. These best practices ensure a more robust development methodology, scalability, flexibility, and optimization. Let’s take a look at the best practices with React JS in 2025.
# Use Function Components with Hooks
Hooks have revolutionized how React developers manage state and side effects. Since their introduction, hooks like useState, useEffect, and useContext have become the standard, replacing class components in most cases. Function components paired with hooks simplify the codebase and improve readability.
Example:
import { useState } from 'react';
function ExampleComponent() {
const [count, setCount] = useState(0);
return (
<div>
<wp-p>You clicked {count} times</wp-p>
<button onClick={() => setCount(count + 1)}>
Click me
</button>
</div>
);
}
In 2025, class components are considered outdated, and functional components are the way forward, especially for new projects.
# Component Optimization with React.memo
For performance-critical applications, React. memo is a must. This higher-order component allows you to optimize rendering by preventing unnecessary re-renders of functional components. This is particularly useful in large corporate projects, where performance bottlenecks can arise from frequent and unnecessary updates.
# Use Context API for State Management
While Redux is still widely used, the Context API has gained popularity for managing states in simpler applications. Redux can sometimes introduce unnecessary complexity, whereas the Context API is easier to implement and maintain for smaller to mid-sized applications.
However, for more complex state management, tools like Recoil or Redux Toolkit are excellent options.
# Leverage TypeScript
TypeScript has become a norm in the world of coding and development. It helps as you hire React developers as they can easily create scalable applications that can be maintained with ease. It also helps the developers identify any errors during development and makes the code easily readable. This also makes refactoring easier. So, when it comes to new React projects, TypeScript should be the default choice, especially with large-scale development projects.
# Code Splitting and Lazy Loading
Load time plays a critical role in SEO. To reduce the loading time, and to ensure better performance, especially in the case of large applications, code-splitting and lazy loading play a critical role. Both these options allow the developer to load the important sections at first and load the remaining code at a later stage when needed.
React.lazy and React.Suspense allows you to implement code-splitting effortlessly.
</pre>
import React, { Suspense } from 'react';
const OtherComponent = React.lazy(() => import('./OtherComponent'));
function MyComponent() {
return (
<Suspense fallback={<div>Loading...</div>}>
<OtherComponent />
</Suspense>
);
}
export default MyComponent;
<pre>
# Unit Testing with Jest and React Testing Library
Testing is vital for building reliable applications. Jest and React Testing Library remain popular choices for unit testing React applications in 2025. These tools ensure that your components behave as expected and help catch bugs early in the development cycle.
# React JS vs. Other Frameworks: A Comparative Analysis
As of 2025, we will take a quick comparative look at React JS and other JavaScript frameworks like Angular and Vue.js.
| Framework | Ease of Use | Performance | Scalability | Community Support |
|---|---|---|---|---|
| Angular | 6/10 | 7/10 | 7/10 | 7/10 |
| Vue.js | 7/10 | 8/10 | 8/10 | 8/10 |
| React JS | 8/10 | 9/10 | 9/10 | 10/10 |
As shown above, ReactJS excels in scalability and performance while also benefiting from its massive community support. AngularJS is a powerful option, but it is not that easy to use. Thus, when you hire React developers, they might face issues with its flexibility. Finally, Vue is an easy-to-learn option, but its community is way too small. This becomes a problem when any developer is stuck at any point. It is difficult to find a resolution.
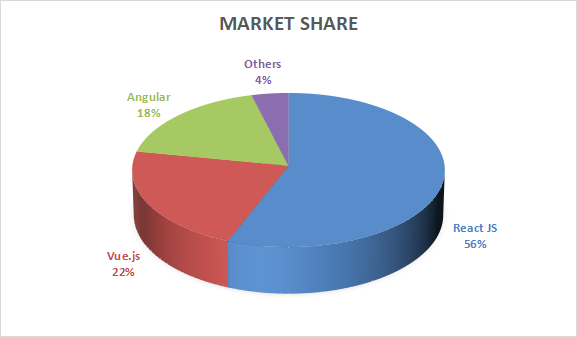
Here is a visual representation of React’s market share in 2025:

React remains the go-to choice when it comes to maintaining scalability, and reliability, and have great community support. It is popular both among the developers and the business owners.
Leverage the power of React JS for your business growth. Know how a great application can help your business grow. Connect with Shiv Technolabs!
How ReactJS Helps Working Professionals
For developers working in the corporate or IT sectors, ReactJS is a powerful tool that provides a variety of benefits:
# Component Reusability
Developers can create modular components with the help of React. The best part is that these components can be used across multiple projects without having to develop them every time. Thus, the overall development time also gets reduced in subsequent projects or concurrent projects having similar requirements.
# Improved Performance
Hi-performance application development often needs React. This is because of some of the performance-specific features like lazy loading and code-splitting. This allows the segments that are necessary to be loaded at first, and the remaining parts of the application to be loaded as needed. Thus, even huge applications can run smoothly without any lag or glitches. Business and enterprise applications prefer React development.
# Strong Ecosystem and Tools
React developers have a wide array of tools and libraries at their disposal. This huge ecosystem makes development much easier and simpler. So, developers will be able to build high-end and complex applications without having to go through the trouble of developing each of these functionalities from scratch.
# Active Community and Job Opportunities
In development, having a robust community is always a great benefit for all developers. React has a massive community of developers. Thus, finding support materials and tutorials is extremely easy. It is also comparatively easier to find job opportunities, for both freshers and experienced developers. React developers are also quite high in demand because of the extensive adoption and high performance.
In Conclusion
As of 2025, React JS still reigns in the web development frameworks segment. Some of the major reasons behind its high popularity are the component-based architecture, its large community, and the extensive ecosystem. All these make React one of the most preferred options among developers – be it the individual and freelancers, or the corporate agencies. React is extremely flexible and scalable. These properties make it the perfect choice for both small-scale projects as well as large ones.
If you are still looking to hire ReactJS developers, connect with Shiv Technolabs today. Learn about the core competencies and find out how we can help you achieve your goals.