Table of Contents
In the world of web development, React.js has become a key library for creating dynamic and efficient user interfaces. To get the most out of it, developers use various React.js development tools that make workflows smoother, increase productivity, and improve application quality. This blog covers the top 20 React.js tools that are essential for any developer.
React.js tools for web development provide a wide range of features, including debugging, testing, component management, and performance improvements. Tools like Create React App offer a quick setup for new projects, saving developers from manual configurations. Bit and Storybook support component reuse and isolation, which are crucial for maintaining consistency in large-scale projects. For teams working with a React.js development company, these tools are vital in delivering high-quality React.js development services in USA.
For front-end development, tools such as React Developer Tools, Reactide, and WebStorm provide powerful solutions for inspecting, editing, and debugging components. These react js frontend development tools not only improve the coding experience but also keep applications running smoothly. Additionally, state management libraries like Redux and MobX offer predictable and scalable ways to manage application state, which is essential for complex web applications.
Also Read:- 5 Top Frontend Frameworks For Web Development
Using these react developer tools can significantly boost your productivity and the quality of your projects. Whether you are an experienced developer or just starting with React.js, these tools will help you build reliable, high-performance applications. Partnering with a React.js development company can also provide access to expert React.js development services, ensuring your projects are executed perfectly.
Top 20 React.js Development Tools
React.js has become essential for building dynamic user interfaces. Developers rely on various tools to boost productivity and improve application quality. Here, we describe the top 20 React.js tools every developer should consider.
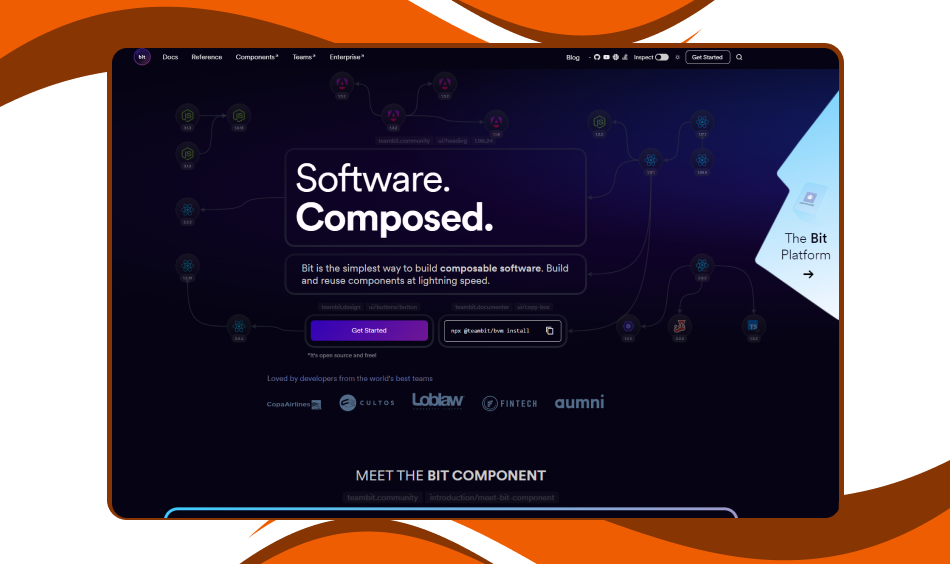
1. Bit

Bit is a collaborative tool that allows developers to create, share, and manage individual components within projects. This platform simplifies the process of reusing React components across different projects, fostering a more efficient development workflow.
Bit makes it easy to isolate components and collaborate on them with your team. This tool enhances the productivity of your team by allowing seamless sharing and management of components. It integrates with popular CI/CD tools, ensuring a smooth workflow from development to deployment.
Features:
- Simplifies sharing and reusing components
- Enables collaborative work on components
- Manages component dependencies
- Integrates with popular CI/CD tools
- Provides a visual component playground
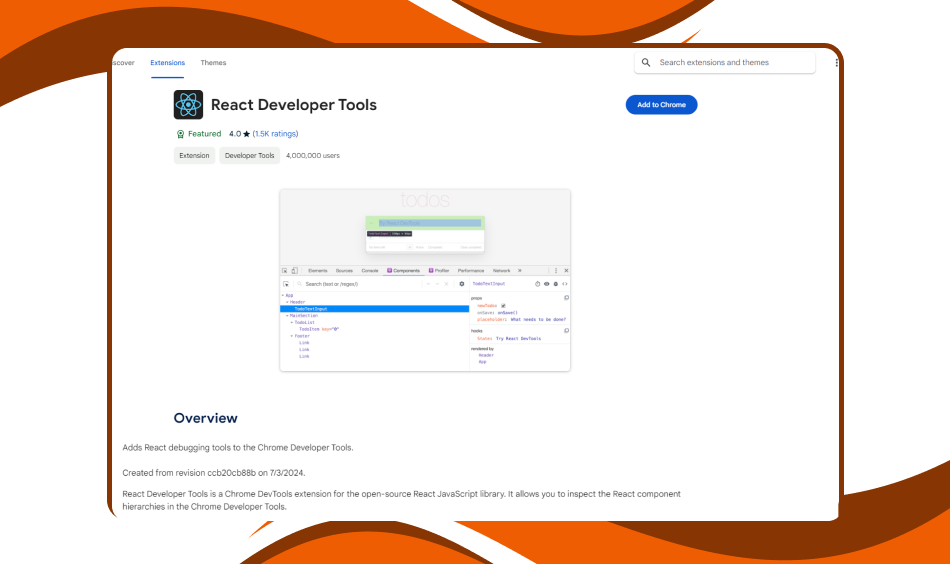
2. React Developer Tools Browser Extension

The React Developer Tools browser extension is essential for debugging and inspecting React applications. This extension allows developers to inspect the React component hierarchy, making it easier to analyze the state and props of each component.
By integrating React Developer Tools into your browser, you can debug your applications more efficiently. It provides insights into the component structure and helps in identifying performance bottlenecks. This tool is indispensable for any React.js developer aiming to create robust applications.
Features:
- Inspect React component tree
- View and edit component props and state
- Performance analysis tools
- Supports React Fiber
- User-friendly interface
3. Reactide

Reactide is an integrated development environment (IDE) built specifically for React.js. It provides a comprehensive suite of tools that simplify the development of React applications, including real-time component editing and visualization.
Reactide streamlines the development process with its browser simulation and hot-reloading features. It provides an environment where you can focus solely on coding, reducing the time spent on setup and configuration. Its powerful features make it an excellent choice for React.js developers.
Features:
- Integrated browser simulation
- Real-time component visualization
- Hot module reloading
- Simplifies component management
- Cross-platform support
Also Read:- Why Should You Use Reactjs For Web Development?
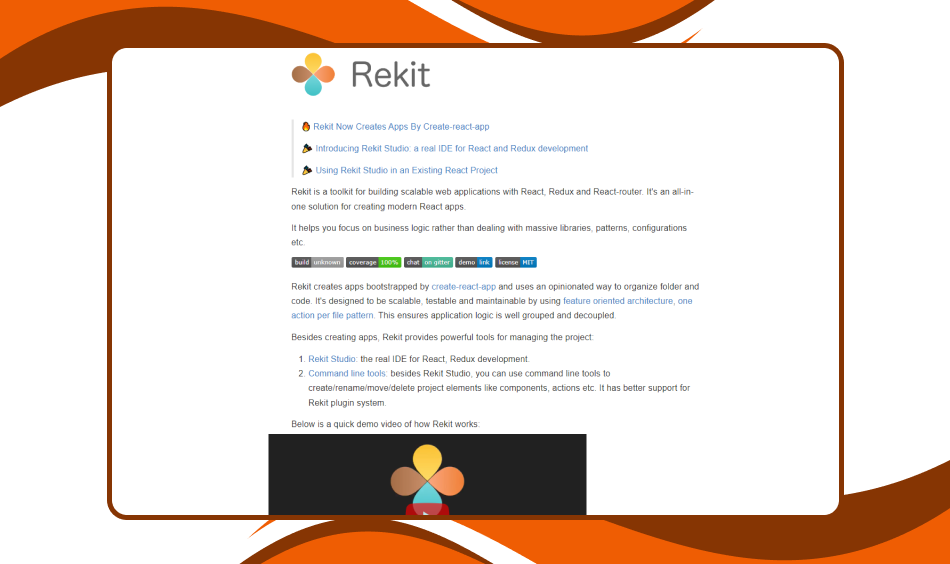
4. Rekit

Rekit is an all-in-one toolkit for building scalable web applications with React. It provides a comprehensive suite of tools that include a project generator, a powerful IDE, and a plugin system.
Rekit focuses on large-scale application development by providing a clear structure and a set of best practices. It helps in managing complex applications with ease, making it a valuable tool for developers working on extensive projects.
Features:
- Scalable project structure
- Integrated IDE
- Powerful CLI (Command-Line Interface)
- Plugin system for extendability
- Built-in project generator
5. Create React App by Facebook

Create React App is a CLI tool by Facebook that helps developers set up a new React project with a single command. It simplifies the process of configuring a new React application by providing a standardized setup.
Create React App eliminates the need for manual configuration, allowing developers to start coding immediately. It includes all the necessary tools and configurations to build, test, and deploy React applications, making it an essential tool for React.js development.
Features:
- Zero-configuration setup
- Built-in development server
- Supports modern JavaScript features
- Integrated testing framework
- Easy deployment options
6. Evergreen

Evergreen is a React UI framework developed by Segment. It provides a set of highly customizable and reusable components designed to build modern web applications.
Evergreen stands out for its focus on flexibility and customization. It offers a robust set of components that can be easily adapted to fit any design system. This makes it an excellent choice for developers looking to create consistent and polished user interfaces.
Features:
- Highly customizable components
- Robust design system
- Easy theming and styling
- Comprehensive documentation
- Built-in accessibility features
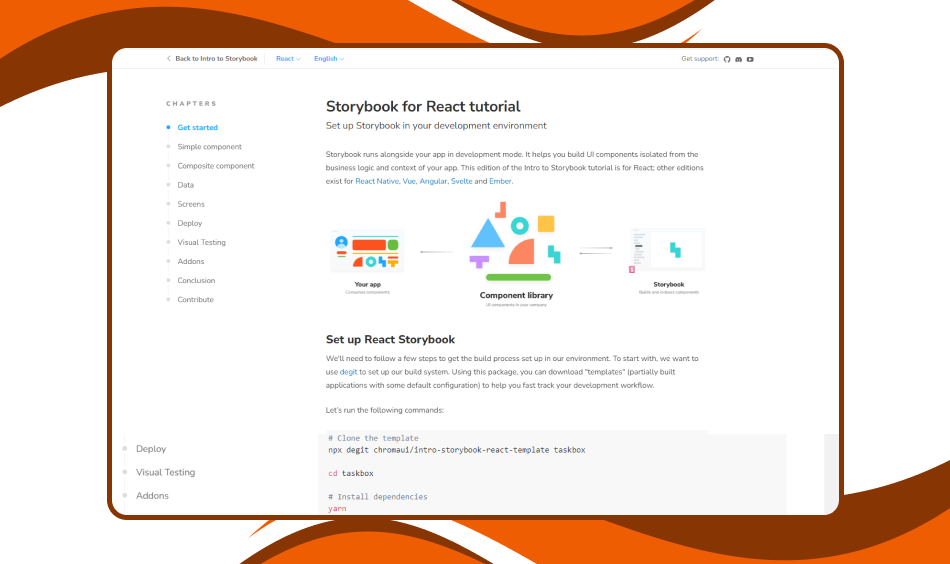
7. Storybook

Storybook is an open-source tool for developing UI components in isolation. It allows developers to build, test, and document components in a separate environment, ensuring they work as expected before integration.
Storybook enhances the development workflow by providing a dedicated space for UI components. It integrates with various testing tools and supports different frameworks, making it a versatile choice for React.js development.
Features:
- Develop components in isolation
- Interactive component documentation
- Integration with testing tools
- Supports multiple frameworks
- Easy setup and configuration
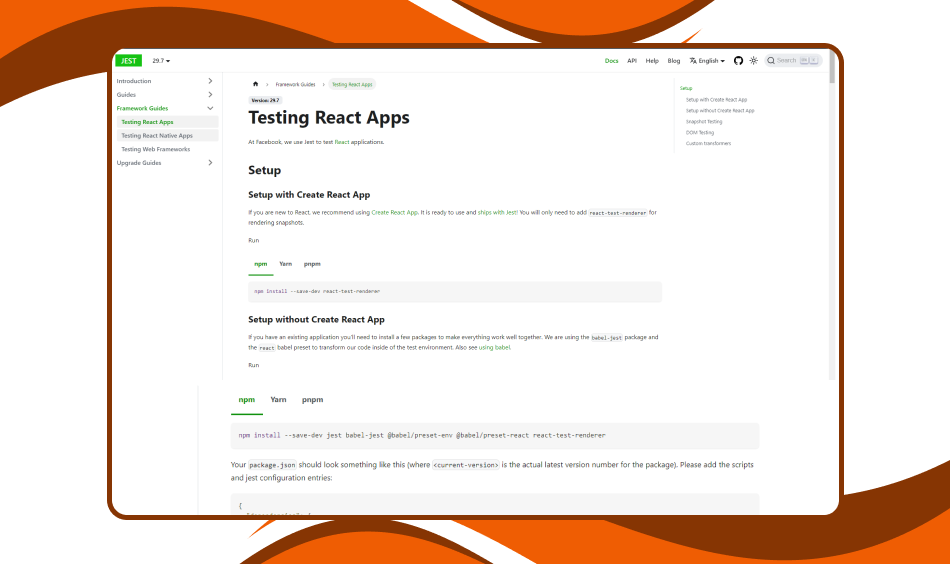
8. Jest

Jest is a testing framework developed by Facebook. It is designed to ensure the correctness of JavaScript code, providing a simple and efficient way to write tests for React applications.
Jest offers a rich API and a built-in assertion library, making it easy to test components and their interactions. It integrates seamlessly with other React tools, providing comprehensive test coverage for your applications.
Features:
- Snapshot testing
- Mocking and spying utilities
- Code coverage reports
- Parallel test execution
- Integration with CI/CD tools
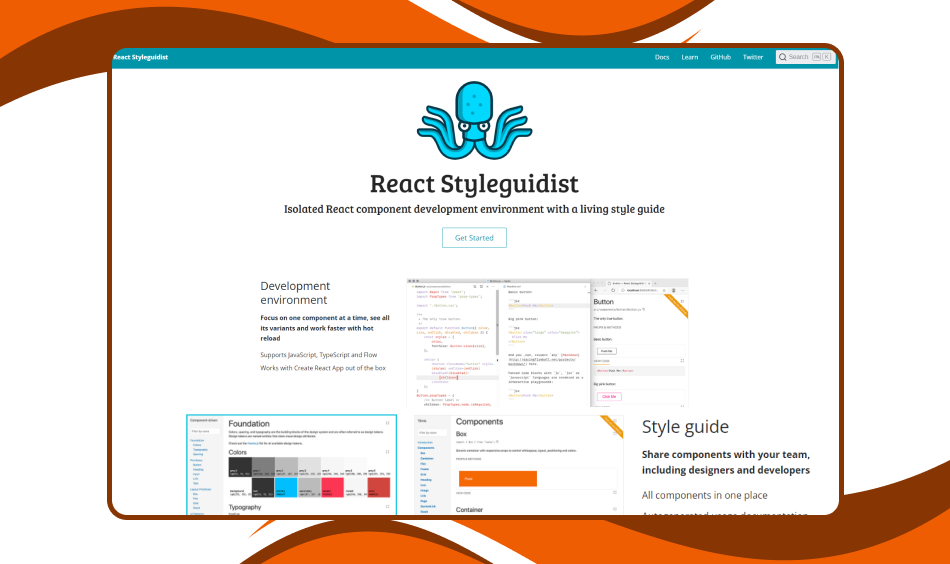
9. React Styleguidist

React Styleguidist is a tool for generating interactive component libraries. It provides a living style guide where developers can see and interact with components in real time.
React Styleguidist enhances the development process by offering a dedicated environment for component documentation and testing. It supports hot-reloading, making it easy to see changes in real-time, and integrates with popular build tools.
Features:
- Interactive component library
- Hot-reloading support
- Built-in Markdown documentation
- Customizable style guide
- Integration with popular build tools
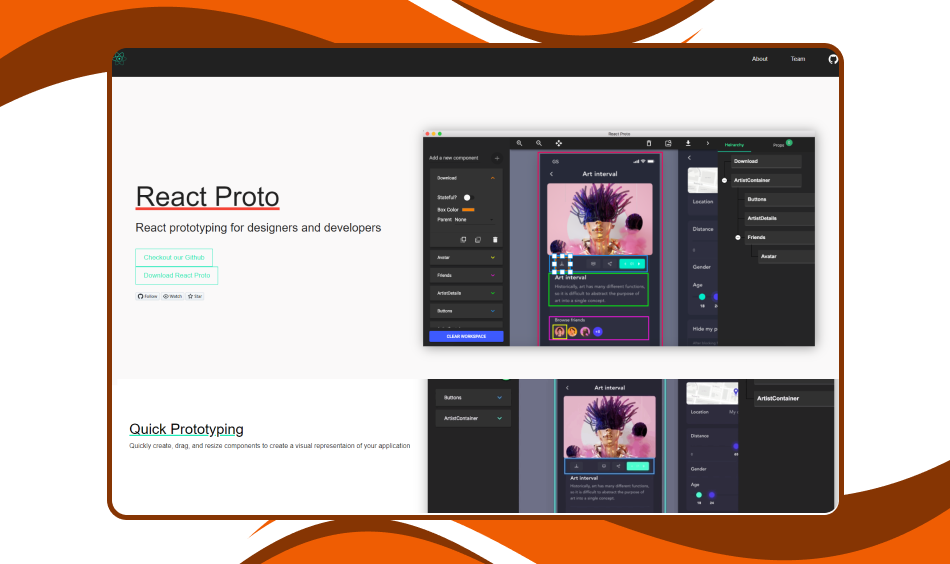
10. React-proto

React-proto is a prototyping tool that helps developers create React applications visually. It allows you to design your component hierarchy and application structure using a graphical interface.
React-proto simplifies the initial stages of development by providing a visual representation of your application. It generates boilerplate code, reducing the time spent on setup and allowing developers to focus on functionality.
Features:
- Visual component hierarchy design
- Generates boilerplate code
- Drag-and-drop interface
- Supports component props and state
- Easy integration with existing projects
Also Read:- How Much Does It Cost To Hire A React JS Developer
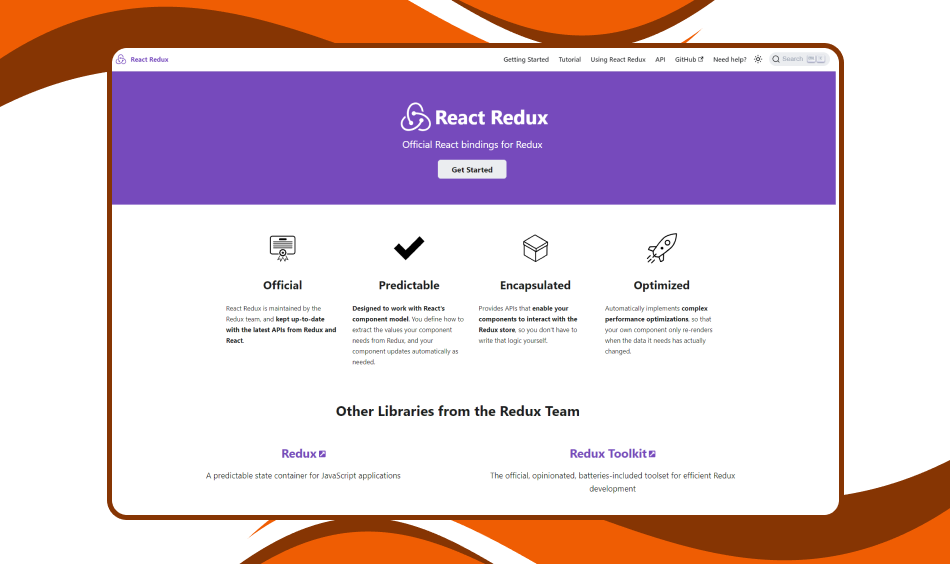
11. Redux

Redux is a predictable state container for JavaScript applications. It helps manage the state of your application in a consistent and predictable manner, making it easier to debug and maintain.
Redux enhances the development of complex applications by providing a single source of truth for the state. It works seamlessly with React and other libraries, making it a popular choice for managing application state.
Features:
- Predictable state management
- Centralized state container
- Middleware support for asynchronous actions
- Integration with React and other libraries
- DevTools for debugging
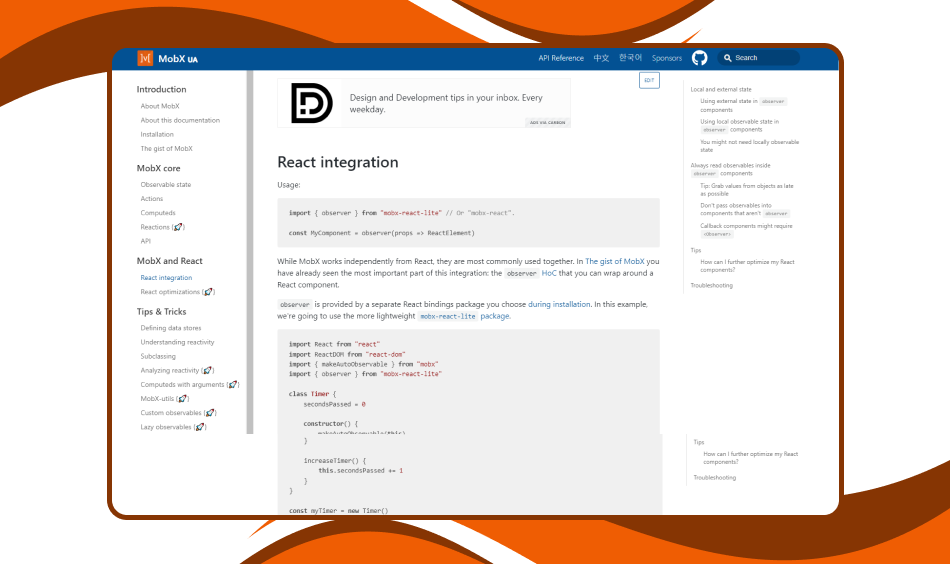
12. MobX

MobX is a state management library that simplifies the management of application state by using reactive programming. It allows developers to manage the state in an intuitive and scalable way.
MobX provides a straightforward approach to state management, making it easy to manage complex states and their interactions. Its reactive nature ensures that your application stays consistent and up-to-date.
Features:
- Simple and intuitive state management
- Reactive programming model
- Integration with React and other libraries
- Support for computed values and reactions
- Easy debugging and testing
13. React Hooks

React Hooks are functions that let you use state and other React features without writing a class. They simplify the process of managing state and lifecycle methods in functional components.
React Hooks revolutionize the way developers write components by making code more readable and maintainable. They enable the use of state and other React features in functional components, promoting a more functional programming style.
Features:
- Simplifies state management in functional components
- Use state and lifecycle methods without classes
- Encourages a functional programming style
- Built-in hooks for common tasks
- Custom hook creation
14. Create React App

Create React App is a CLI tool by Facebook that helps developers set up a new React project with a single command. It simplifies the process of configuring a new React application by providing a standardized setup.
Create React App eliminates the need for manual configuration, allowing developers to start coding immediately. It includes all the necessary tools and configurations to build, test, and deploy React applications, making it an essential tool for React.js development.
Features:
- Zero-configuration setup
- Built-in development server
- Supports modern JavaScript features
- Integrated testing framework
- Easy deployment options
15. Next.js

Next.js is a React framework that enables server-side rendering and static site generation. It provides a comprehensive suite of tools for building high-performance web applications with React.
Next.js enhances the performance and SEO of React applications by enabling server-side rendering. It simplifies the process of building and deploying React applications, making it a popular choice for developers aiming to create fast and scalable web applications.
Features:
- Server-side rendering support
- Static site generation
- API routes for server-side logic
- Built-in CSS and Sass support
- Easy deployment with Vercel
16. Gatsby

Gatsby is a React-based framework for building fast and secure static sites. It uses GraphQL to fetch data at build time, enabling the creation of highly performant web applications.
Gatsby simplifies the process of building static sites by providing a robust set of tools and plugins. Its performance optimizations and data fetching capabilities make it an excellent choice for creating high-speed websites and applications.
Features:
- Static site generation
- GraphQL data fetching
- Rich plugin ecosystem
- Performance optimizations
- Built-in SEO features
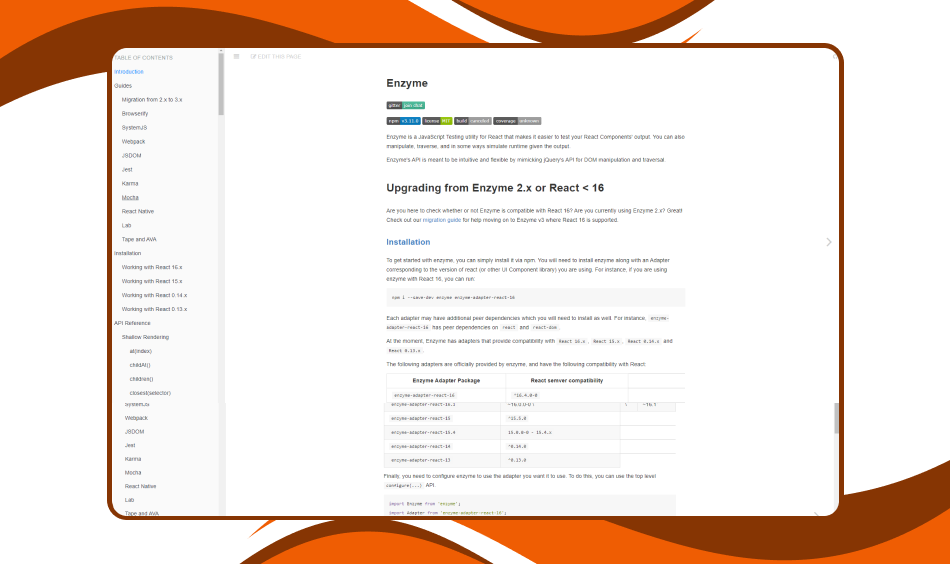
17. Enzyme

Enzyme is a JavaScript testing utility for React that makes it easier to test components’ output. It provides a set of tools for rendering, querying, and manipulating React components in tests.
Enzyme simplifies the process of testing React components by providing a flexible API for interacting with component trees. It integrates well with other testing frameworks, making it a valuable tool for ensuring the quality of React applications.
Features:
- Shallow and full DOM rendering
- Component querying and manipulation
- Integration with Jest and Mocha
- Simulate events and interactions
- Detailed documentation
Also Read:- How to Hire the Best React JS Developers in the Netherlands?
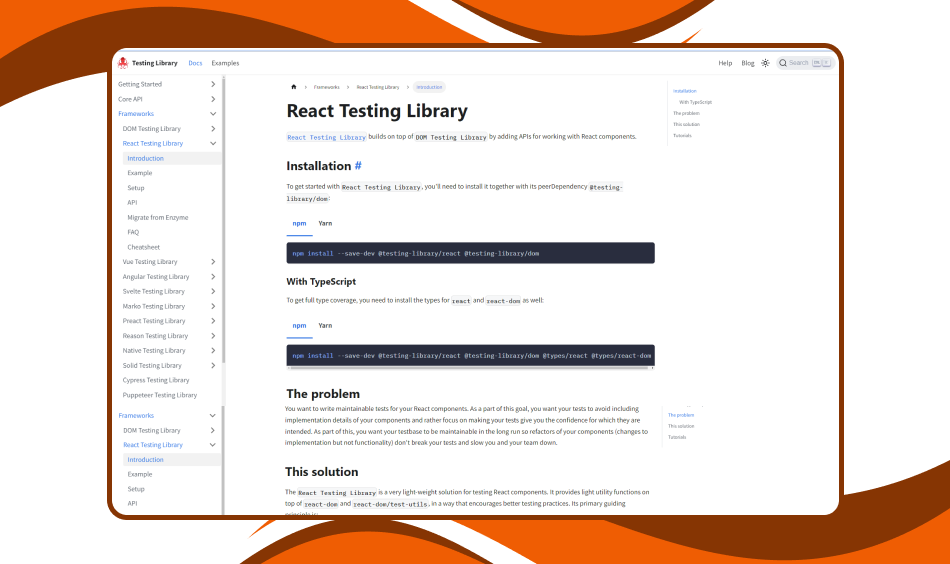
18. React Testing Library

React Testing Library is a lightweight testing library that focuses on testing React components from a user’s perspective. It encourages best practices by promoting accessibility and user-focused testing.
React Testing Library enhances the reliability of your tests by focusing on how users interact with your application. Its API is designed to mimic user interactions, ensuring that your components work as expected in real-world scenarios.
Features:
- User-focused testing approach
- Simulate real user interactions
- Accessibility testing support
- Integration with Jest and other frameworks
- Comprehensive documentation
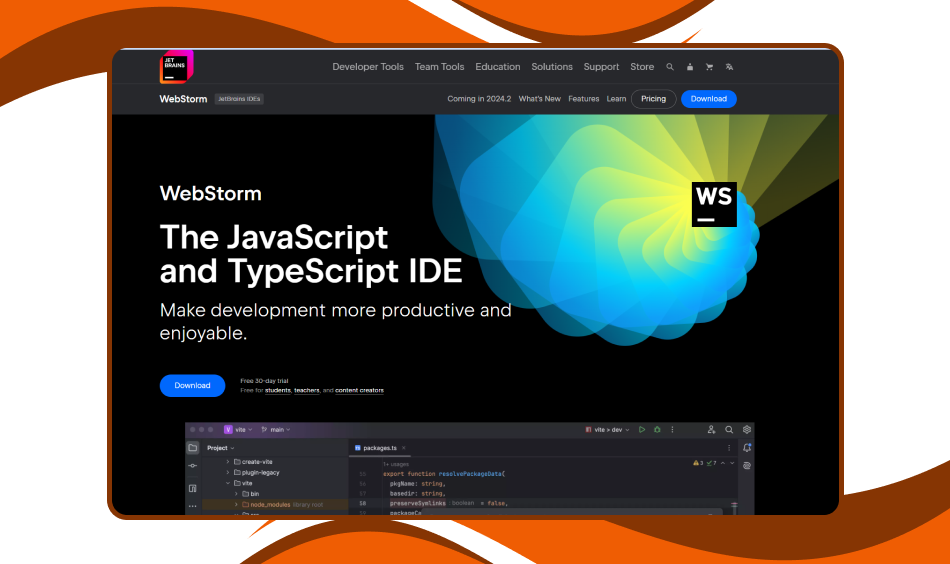
19. WebStorm

WebStorm is a powerful IDE for JavaScript development, including React.js. It offers a comprehensive set of tools and features designed to enhance the productivity of React developers.
WebStorm provides advanced code editing, debugging, and testing capabilities, making it an excellent choice for React development. Its intelligent code completion and refactoring tools help maintain high code quality.
Features:
- Advanced code editing and refactoring
- Integrated debugger and testing tools
- Intelligent code completion
- Support for popular frameworks and libraries
- Customizable interface
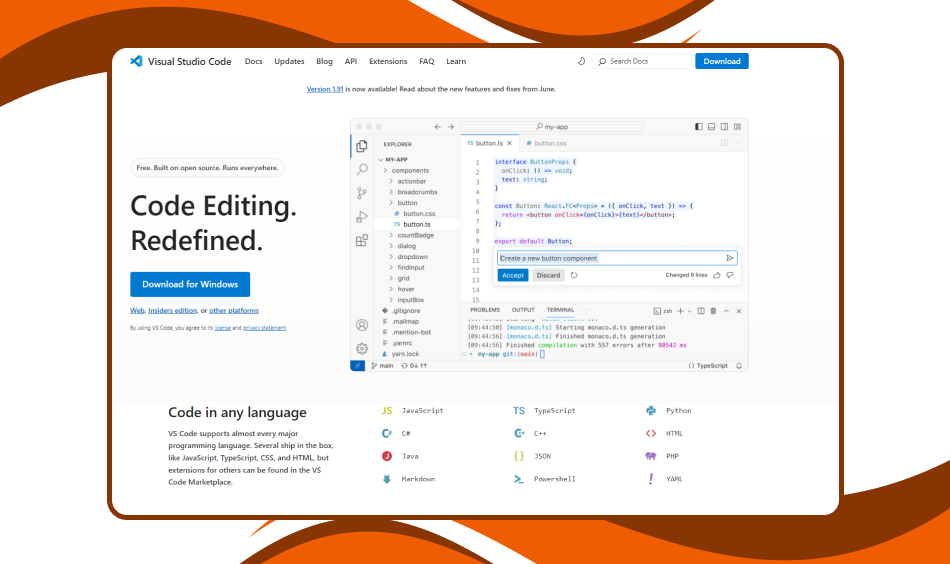
20. VS Code

Visual Studio Code (VS Code) is a popular code editor that offers a wide range of extensions and features for React.js development. It provides a powerful and customizable environment for writing and debugging code.
VS Code enhances the development experience with its extensive extension marketplace and built-in tools. Its lightweight nature and robust feature set make it a favorite among React developers.
Features:
- Extensive extension marketplace
- Integrated Git support
- Powerful debugging tools
- Customizable interface and themes
- IntelliSense for smart code completion
# Advantages of React.js Development Tools

React.js development tools significantly boost the efficiency, productivity, and quality of web development projects. Below, we discuss the key advantages of using these tools in React.js development.
1. Improved Productivity
React.js tools automate repetitive tasks. They handle complex workflows. Create React App provides a standardized setup. This allows developers to start coding immediately. Tools like Bit and Storybook enable component reuse and isolation. This reduces development and testing time.
2. Better Debugging and Testing
Debugging and testing are crucial for high-quality applications. Tools like React Developer Tools, Jest, Enzyme, and React Testing Library offer robust solutions. They help inspect components, run tests, and verify application functionality. These tools identify issues early, saving time and resources.
3. Component Management
Efficient component management is vital for large-scale React applications. Tools like Bit and React Styleguidist assist in managing and documenting components. Bit allows sharing and collaboration on components. React Styleguidist provides an interactive style guide for viewing and testing components.
4. Enhanced Performance
React.js development tools contribute to better performance. Tools like Next.js and Gatsby offer server-side rendering and static site generation. These features improve load times and user experience. State management tools like Redux and MobX help maintain application state predictably, reducing performance issues.
5. Streamlined Development Workflow
Tools like WebStorm and VS Code offer streamlined workflows. They provide intelligent code completion, refactoring tools, and integrated debugging. These tools support React.js, enhancing the coding experience and helping developers write clean, maintainable code.
6. Collaboration and Component Sharing
Collaborative tools like Bit and Storybook facilitate teamwork. Bit helps share components across projects. Storybook provides a platform for developing and testing UI components in isolation. This leads to more consistent and reusable components.
7. Simplified Prototyping
Prototyping tools like React-proto and Reactide enable quick creation and visualization of application structures. These tools help in planning and validating ideas before implementation. They reduce the risk of major design changes later.
Using React.js development tools can improve your workflow. They make the development process more efficient and the final product more robust. Incorporating these tools into your development practice can lead to faster, more reliable, and scalable React applications.
Conclusion
Incorporating the right tools can significantly improve your React.js development experience. These tools, from debugging and testing utilities to state management libraries, provide the necessary support to build high-quality applications efficiently. By using these React.js tools for web development, you can simplify your workflow and create robust applications that meet modern web standards.
If you’re looking to get the best out of your React.js projects, consider using the tools we’ve listed. They are essential for any developer focused on creating top-notch applications. From react js frontend development tools to advanced state management solutions, these tools will help you achieve your development goals.
For those seeking professional assistance, Shiv Technolabs offers the best React.js development services. As a leading React.js development company in USA, we provide expert solutions tailored to your needs. Partner with us to make the most of React.js and take your web development projects to the next level.




















