Table of Contents
In the lively realm of mobile app design, developing captivating user interfaces (UIs) capable of providing dynamism is very important. Flutter is a game changer in this area; it is Google’s open-source UI toolkit offering that does a great job of helping developers come up with beautiful and fast apps. Flutter at its core uses widgets to build UIs. This means widgets in Flutter don’t essentially stay the same, they are dynamic objects which can fit various screen sizes and aspects to ensure consistency across different devices.
Additionally, hot reload feature of Flutter speeds up development by allowing developers to see changes immediately as they modify the user interface. In other words, this quick iterative cycle improves efficiency, and enables developers quickly update and enhance their application’s user interface look for it to have an attractive outlook that grabs users’ attention.
The post will address what widgets are, various categories and types of them, how using widgets help a developer in Flutter and frequently asked questions about these topics.
Also Read:- How to Create Dynamic Forms in Flutter?
What are Widgets?
In the context of Flutter, widgets can be seen as the visual elements that constitute an app’s interface. Fundamentally, widgets make up what you view on your screen; for example, they can be buttons, text fields, or even whole screens. As the building blocks of Flutter development, widgets encapsulate both UI components’ visual layout and behavior.
Category of Widgets:

This would require you to familiarize yourself with the two main classifications in Flutter that widgets are broadly grouped into.
- StatelessWidget: Stateless widgets are basic UI components that do not maintain any internal state. Consequently, their appearance and behavior remain unchanged from the time they are created until they reach the end of their life. These widgets indicate static contents or user interface elements that do not change over time. StatelessWidget examples comprise Text, a display of unchanging texts, an Icon, a graphics representation of an icon, and a Button used to create a clickable button without state changes.
- StatefulWidget: StatelessWidget, in contrast with StatefulWidget, is a static immutable component of the Graphical User Interface (GUI) that cannot be altered over time. StatefulWidget, as against StatelessWidget, has two distinct classes: one for the unchangeable widget itself and another one for the mutable state. In this way, it becomes possible to change the outlook of widgets based on their state. Examples of these are the TextField, which allows people to type dynamically; the Checkbox, which has two states such as checked and unchecked; and the Slider, which helps users choose values by using a thumb control to slide them within a predetermined range.
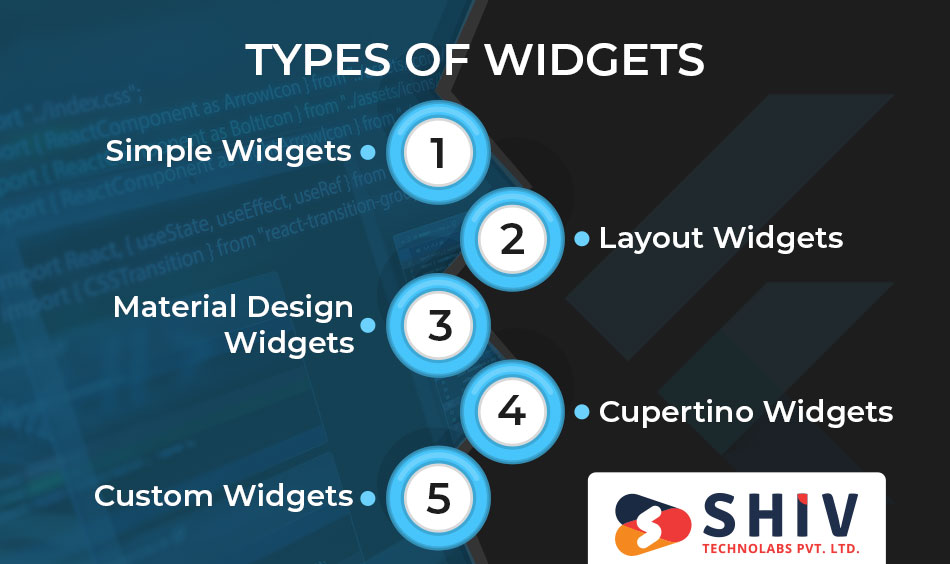
Types of Widgets:

There are many widgets in these classes for different UI needs. Flutter has some types of widgets such as:
- Simple Widgets: These are basic ones that help in the creation of UI elements like Text, Images, Icons and Containers.
- Layout Widgets: There are various layout widgets that Flutter provides for positioning and arranging UI elements on the screen. Responsive layouts which are visually appealing can be easily created using Row, Column, Stack and ListView widgets.
- Material Design Widgets: It has some widgets that adhere to Material Design guidelines while creating an application giving it a unified appearance. Though there are others commonly used in such kind of applications including AppBar, FloatingActionButton and BottomNavigationBar.
- Cupertino Widgets: When you are developing an iOS app in Flutter, Cupertino widgets are provided that mimic the look and feel of native iOS design patterns and components. Examples include the CupertinoNavigationBar, CupertinoButton, and CupertinoTextField.
- Custom Widgets: Flutter developers who are faced with numerous pre-built widgets still need to design their own custom ones because it is necessary for them. By creating a subclass of StatelessWidget or StatefulWidget or extending existing ones, flutter’s flexible architecture makes it possible to create custom widgets directly.
Also Read:- How to Create Strikethrough Text in Flutter?
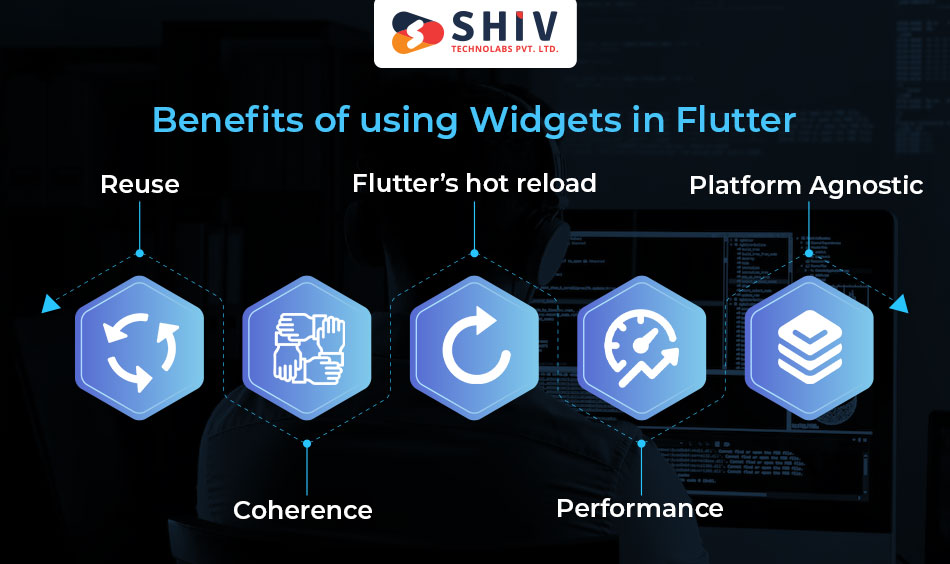
Benefits of using Widgets in Flutter:

Developers are attracted to using widgets in Flutter for different reasons:
- Reuse: It is possible to reuse codes via these objects by making them into independent parts. This means that developers can create universal UI elements and then use them on different displays or applications.
- Coherence: A widget-based system of Flutter generates a uniform set of visual elements and acts which helps maintain consistent UI design throughout apps. This reduces cognitive overloads while enhancing user experience quality at the same time.
- Flutter’s hot reload: Flutter’s hot reload is a reason for love from the developers, it makes it possible to change code and immediately see update on UI. This means that as they refactor their codes, they can see the progress in real time without any delays. This kind of repetition speeds up development and allows for quick trial-and-error experiments or debugging.
- Performance: Flutter’s lightweight rendering engine and its widget-based architecture make it ideal for UI transitions even on low-end hardware. Hence, this leads to snappier user interface which improves the performance of apps generally.
- Platform Agnostic: With Flutter employing widgets as the basis for UIs, developers can write code once and apply it across different platforms including Android, iOS, Web, & Desktop. Therefore, a lot of development time is saved leading to reduced app time-to-market.
Conclusion:
Widgets are used in developing Flutter UI that helps in creating attractive displays. Flutter has a widget library which makes it easy to build apps, flexible layouts and powerful state management. Workflow is simplified, code maintainable and user experience is improved by widgets. Some of these widgets include text fields or even animations.
Shiv Technolabs is the best Flutter App Development Company that use widgets in building flutter app experiences. With this company’s team of Flutter Experts who are well-versed in Flutter App Development services, they guarantee efficient development and outstanding results. If you want polished apps as a developer, Shiv Technolabs is a preferred partner for expertise and resources in Flutter development.
Frequently Asked Questions
1. What are the differences between widgets in Flutter and other UI frameworks?
Widgets in Flutter are declarative, meaning that developers can build UIs using a tree of widgets. This method gives users more flexibility and control over the UI than procedural frameworks.
2. How to create custom widgets in Flutter?
Creating custom widgets is possible by composing existing ones or subclassing StatelessWidget or StatefulWidget. This allows you to armor the user interface components according to certain design requirements.
3. What are some best practices for using widgets in Flutter?
For starters, it is best to keep widgets small and focused, stick to the single responsibility principle, and use layout widgets in responsive designs. Furthermore, optimizing widget performance and applying code reusability will be the most important best practices.
4. In what way is Flutter’s hot reload good for widget-based development?
With Flutter’s hot reload feature, developers can instantly change the code and see the outcome in the app user interface without losing any app state. It makes it easier to try different things fast during development and debugging.
5. Can we have animated widgets in Flutter?
Flutter provides widgets like AnimatedContainer, AnimatedOpacity, and AnimatedBuilder. Designers find these widgets useful in making animations that are possible to watch and interact smoothly with in their apps.